実際に動かした動画はこちら↓↓
https://twitter.com/nonnonkapibara/status/1094640606683385856
Unity ARKit Pluginを使用する
下記ページを参照にして、ダウンロードする。
qiita.com
■環境
⭐️Mac OS Mojave バージョン10.14
⭐️Unity 2018.2.15f1
⭐️Mac Book
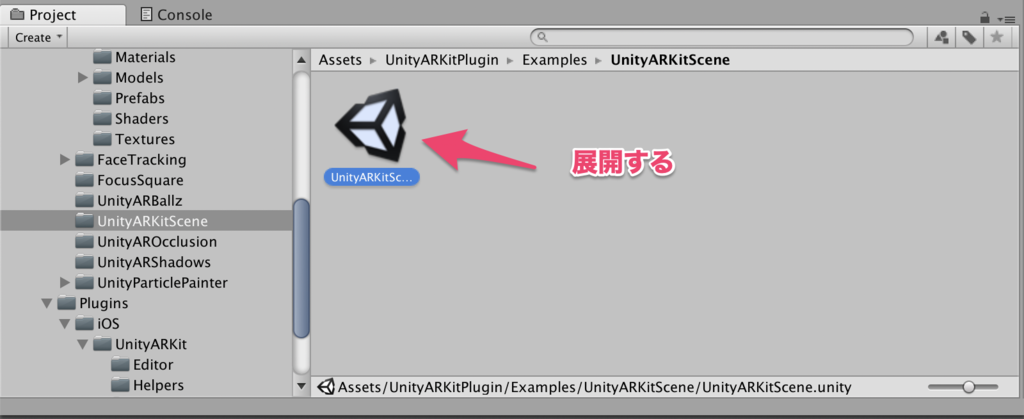
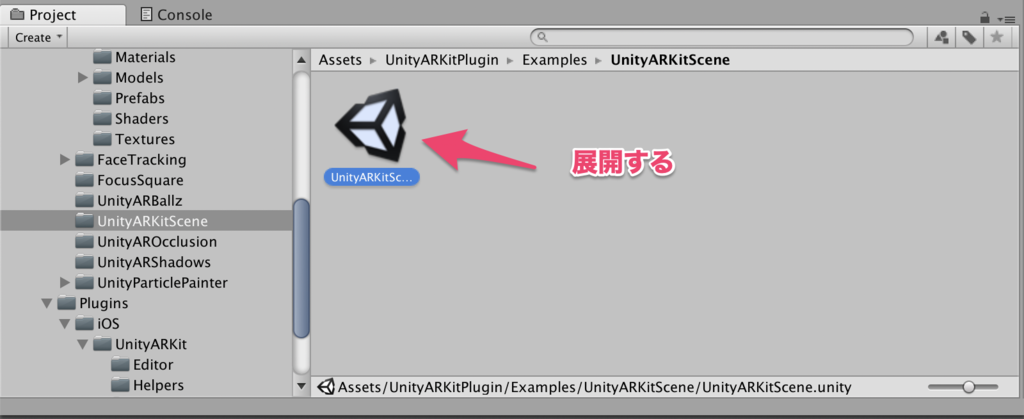
1.UnityARKitSceneを展開する

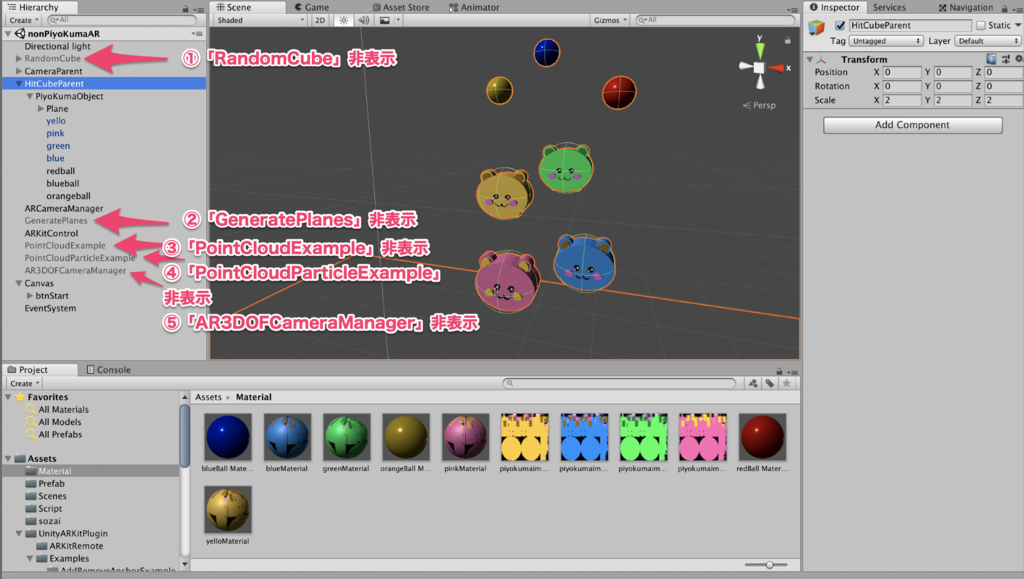
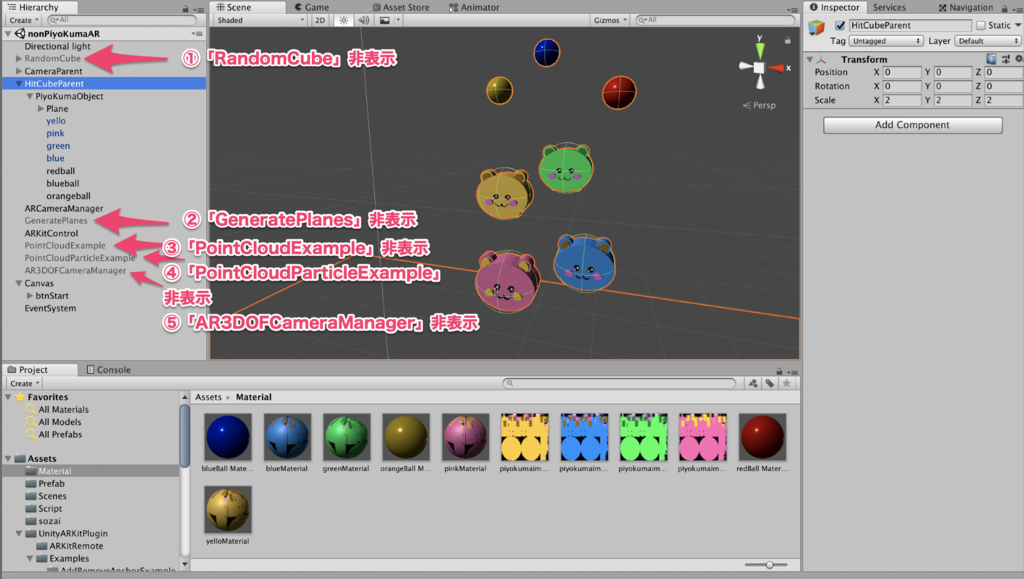
2.以下を非表示にする
①「RandomCube」非表示
②「GeneratePlanes」非表示
③「PointCloudExample」非表示
④「PointCloudParticleExample」非表示
⑤「AR3DOFCameraManager」非表示

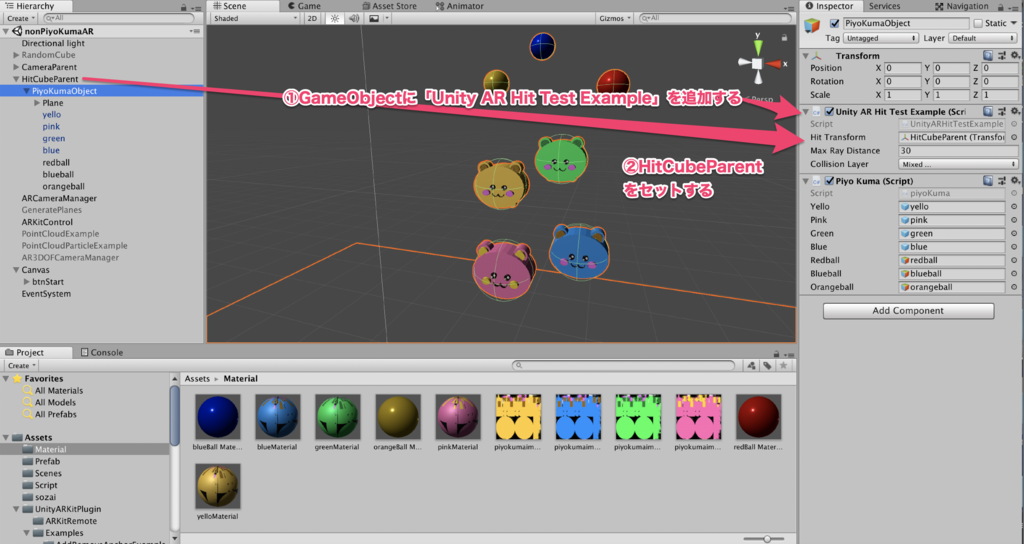
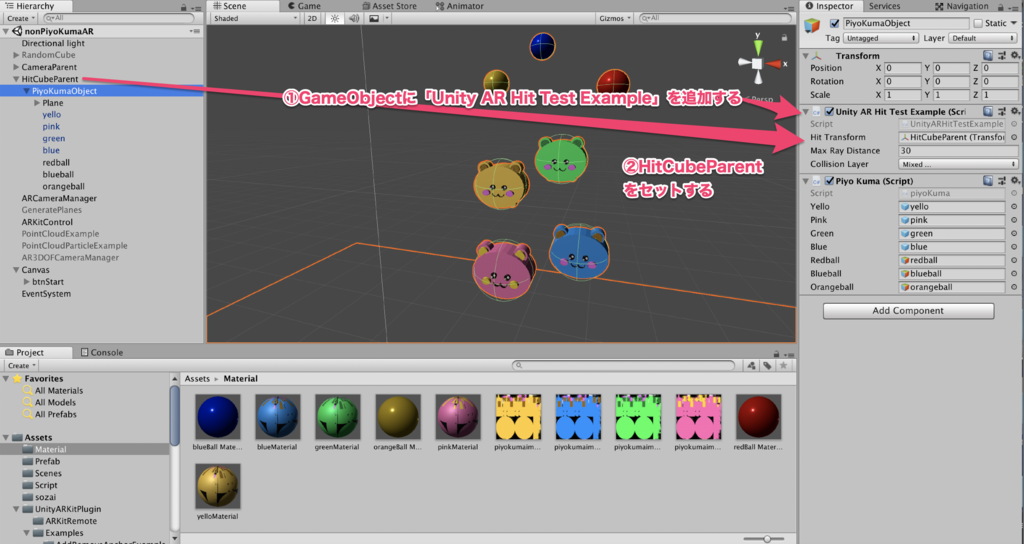
3.「HitCubeParent」の配下のHintCubeを削除して、新しくGameObjectを作る。
(PiyoKumaObjectという名前にした)
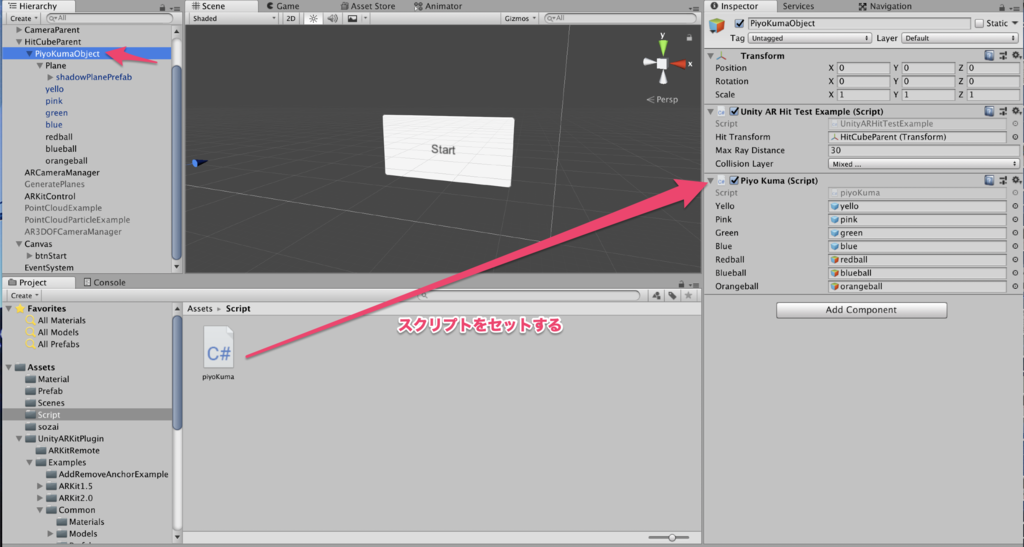
新しく作ったGameObjectに
「Unity AR Hit Test Example」を追加する
「Unity AR Hit Test Example」のHit Transformに「HitCubeParent」をセットする。

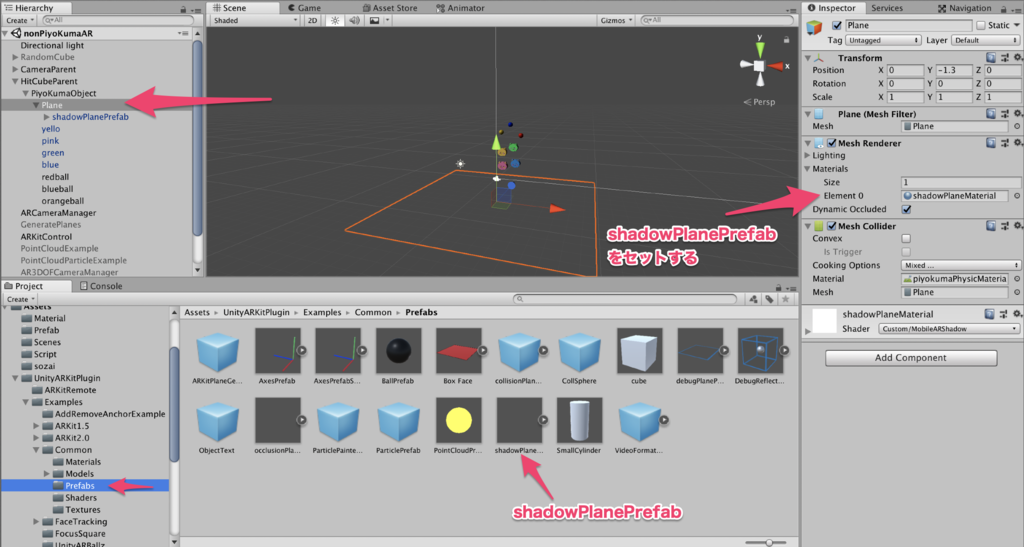
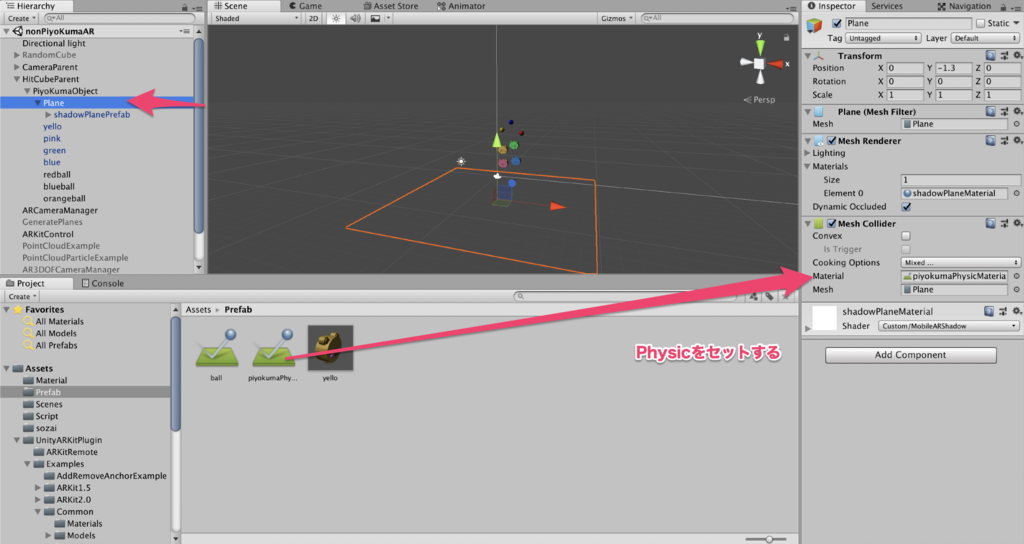
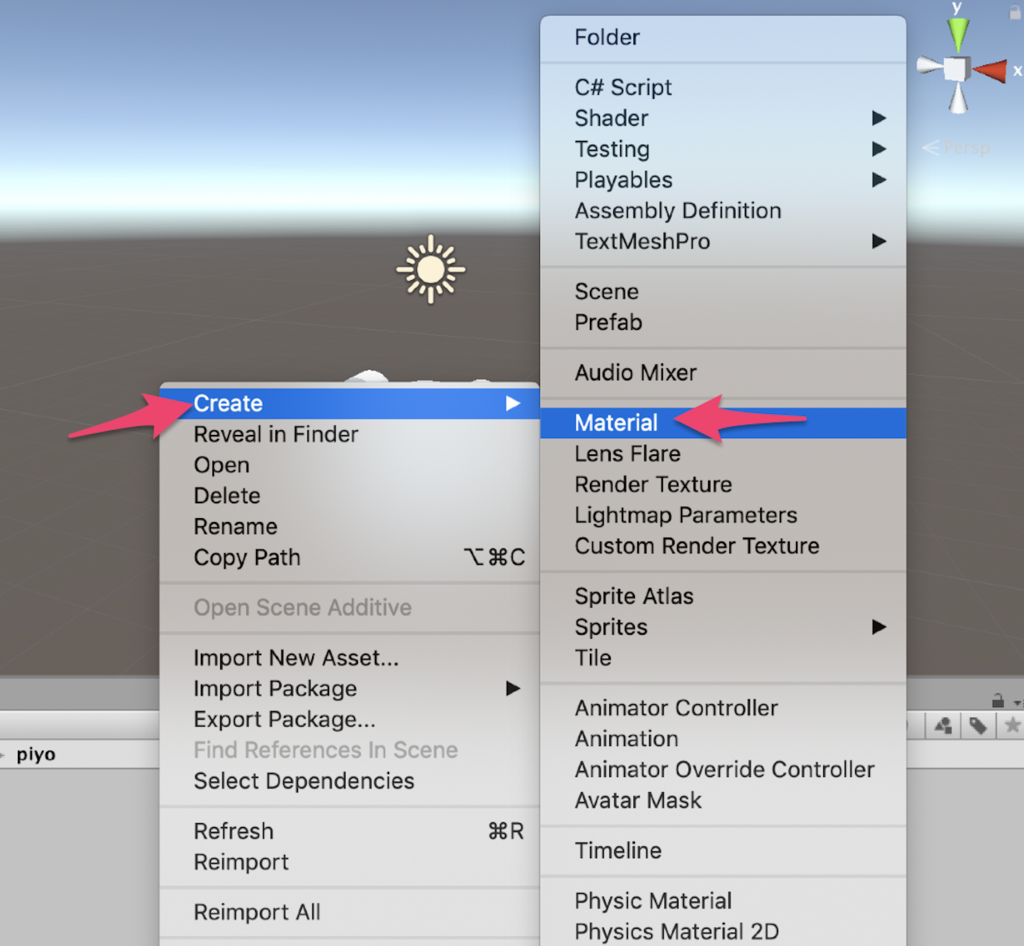
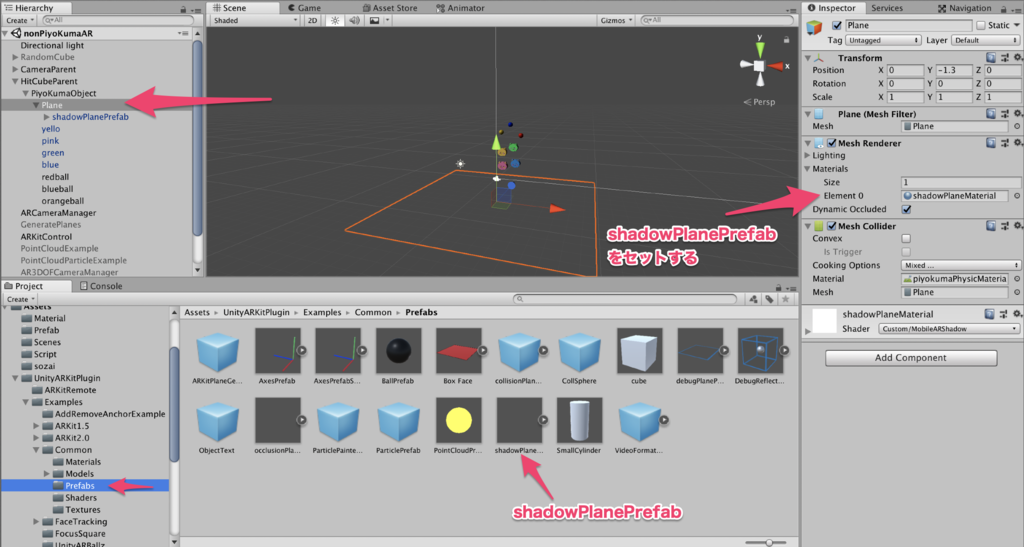
4.床(Plane)を透明にするには(shadowPlaneMaterial)をセットする

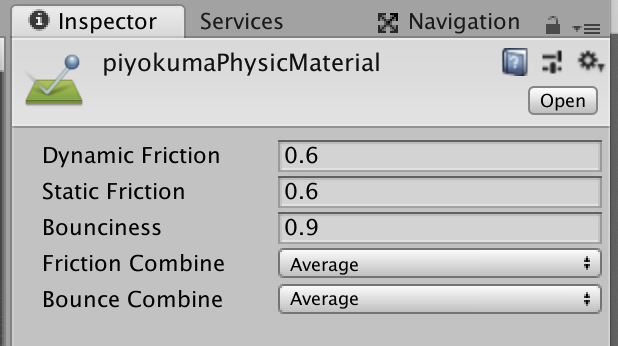
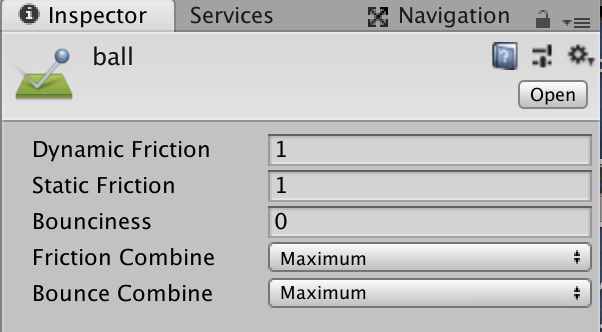
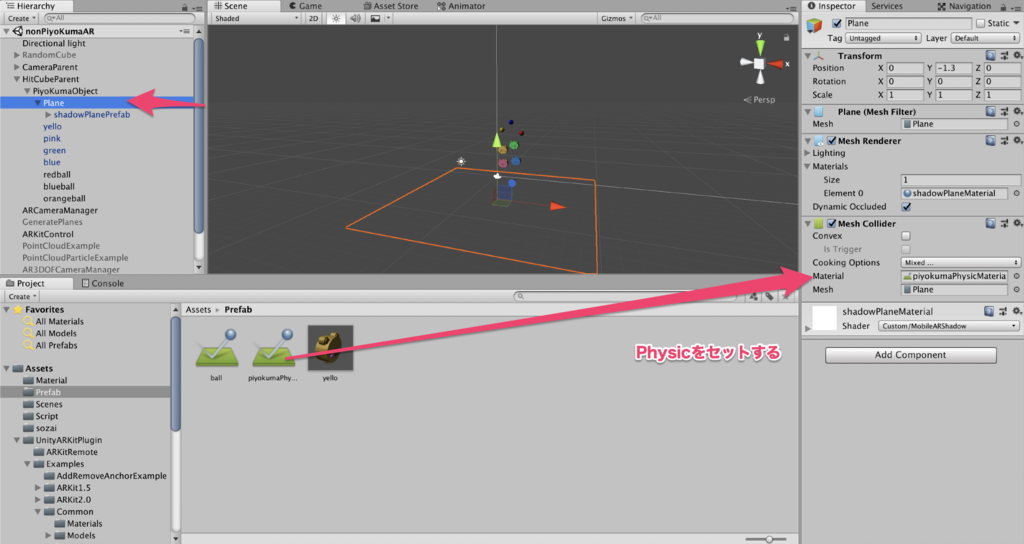
5.床(Plane)にPhysicをセットする


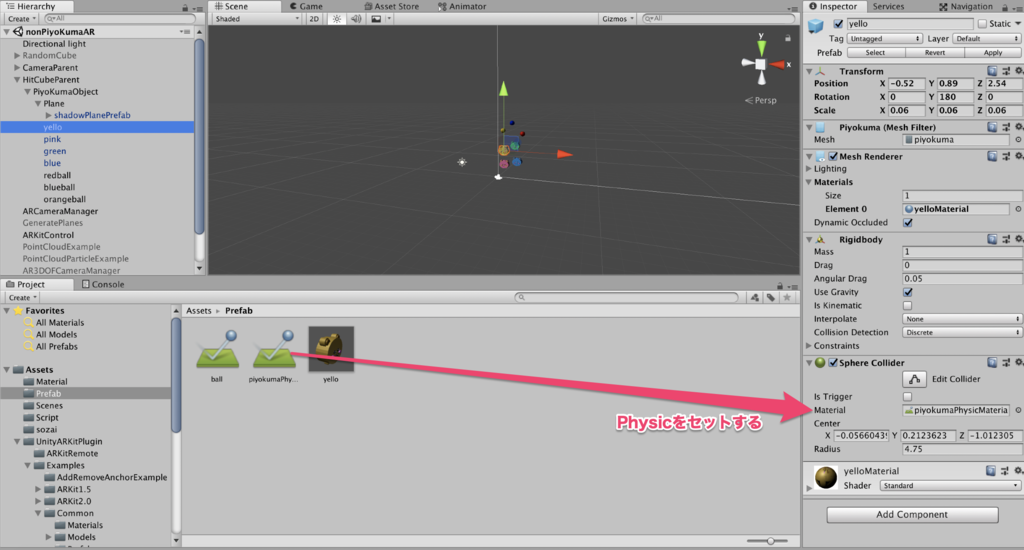
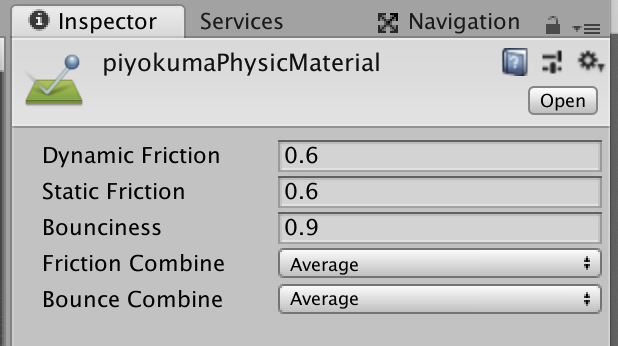
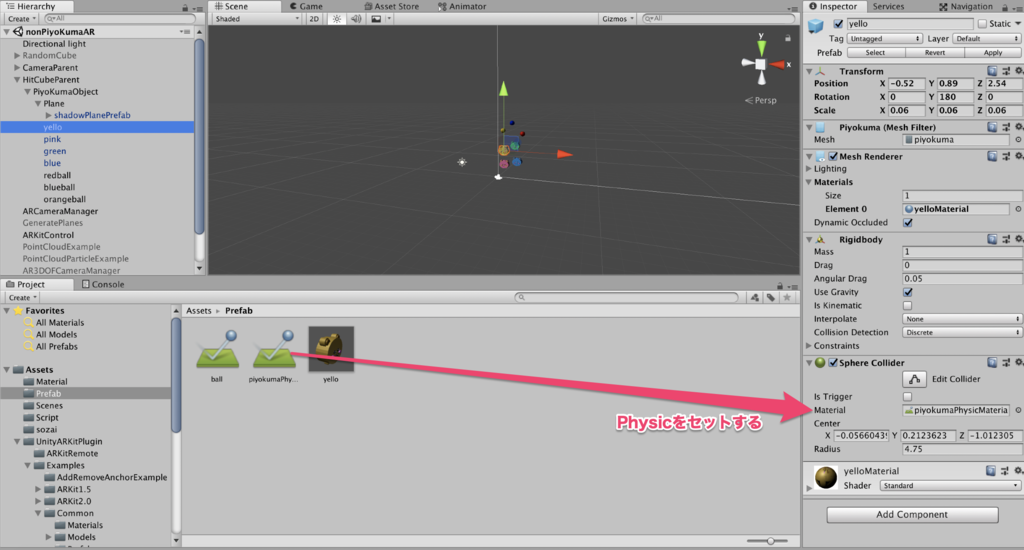
6.キャラクターに、Physicをセットする

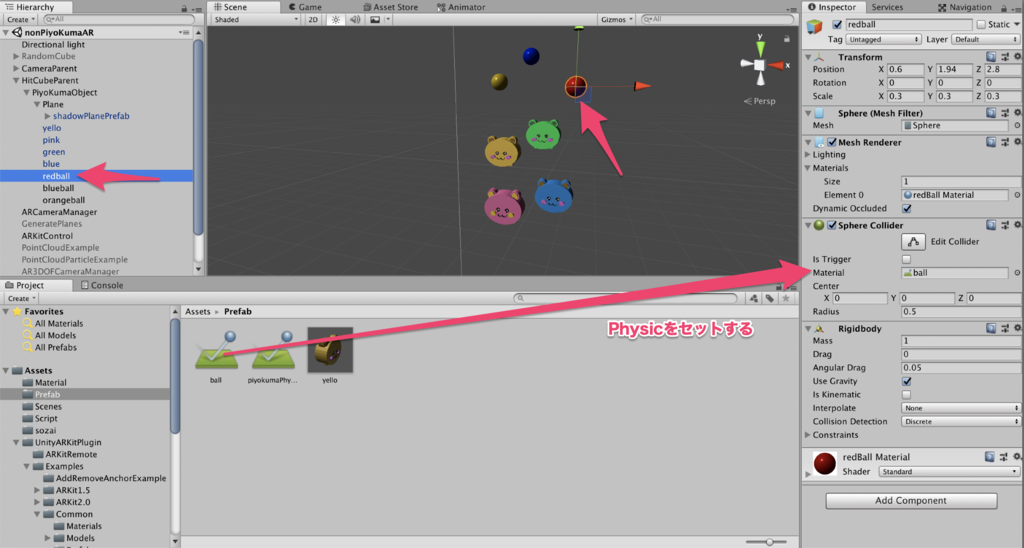
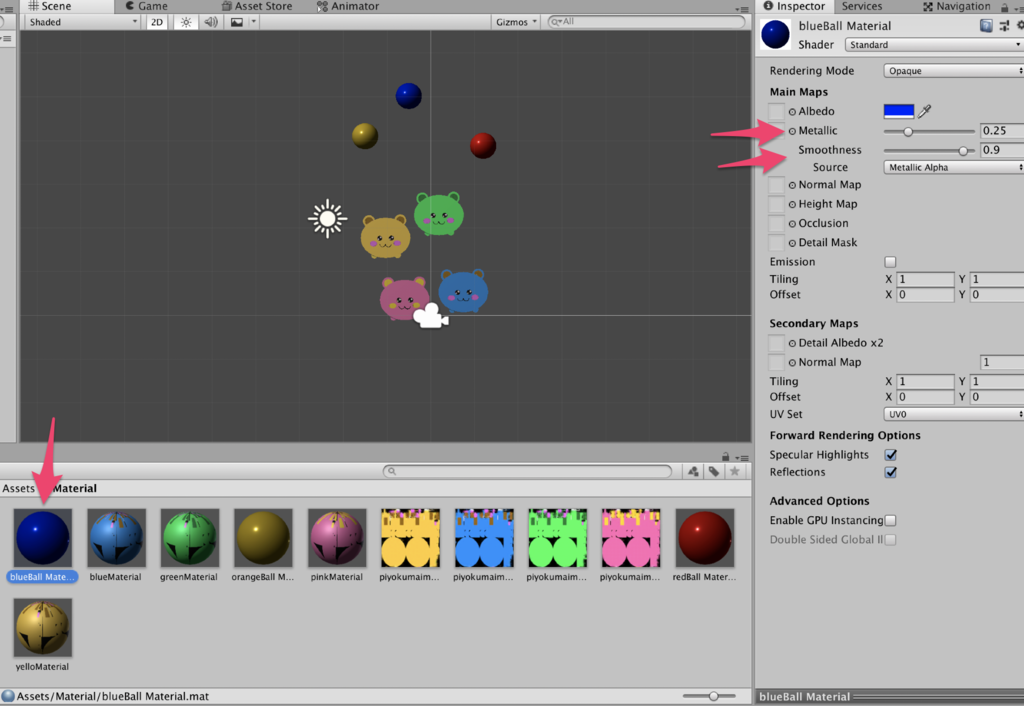
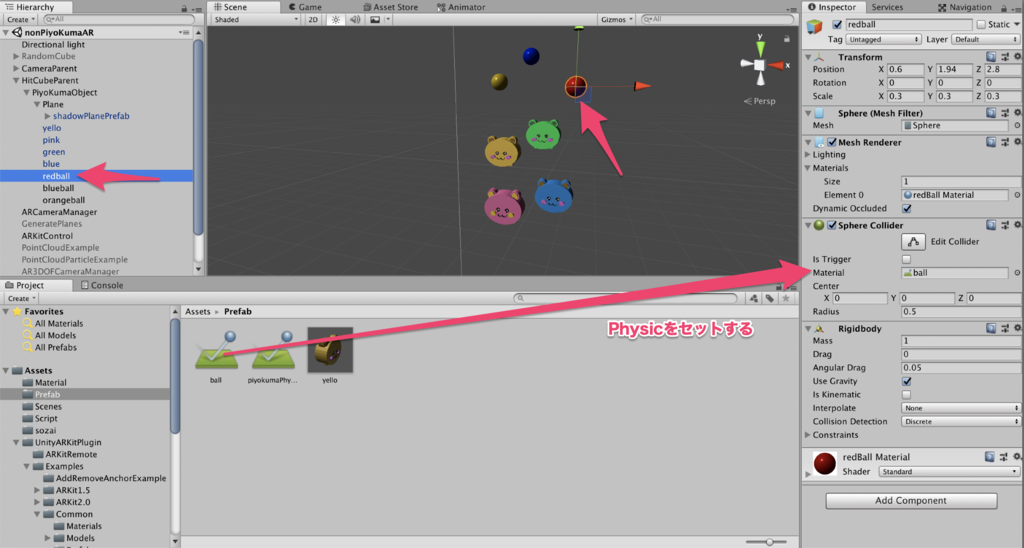
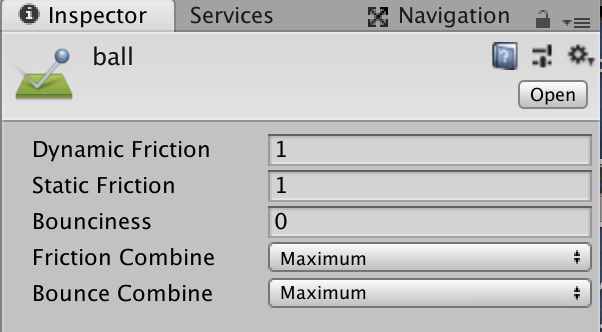
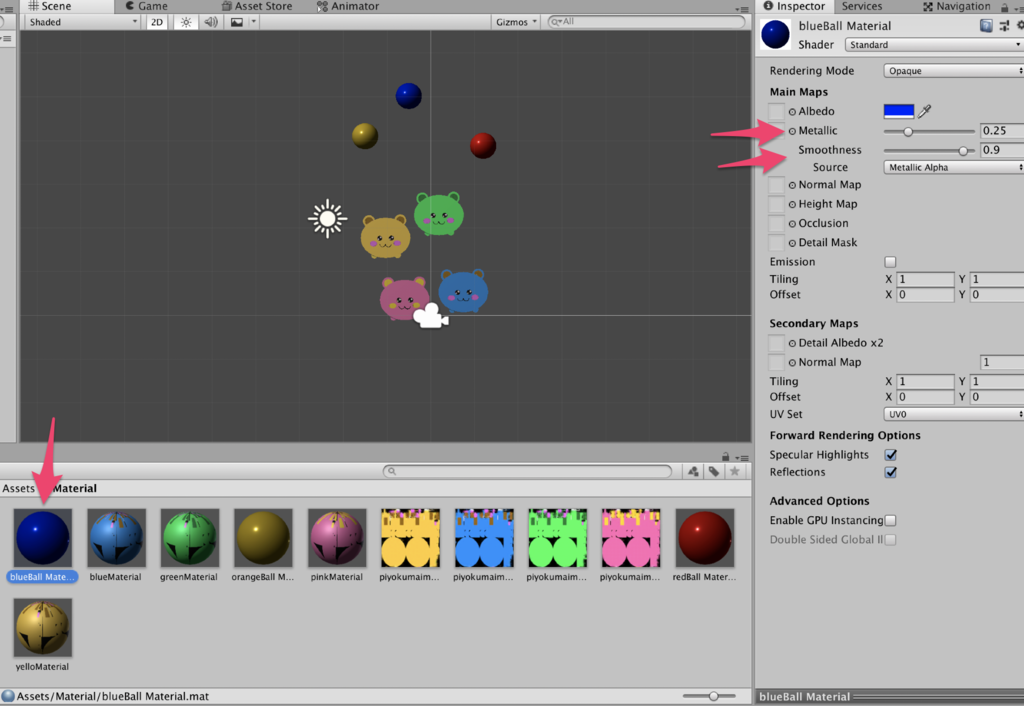
7.メタリックのマテリアルボールにも、Physicをセットする


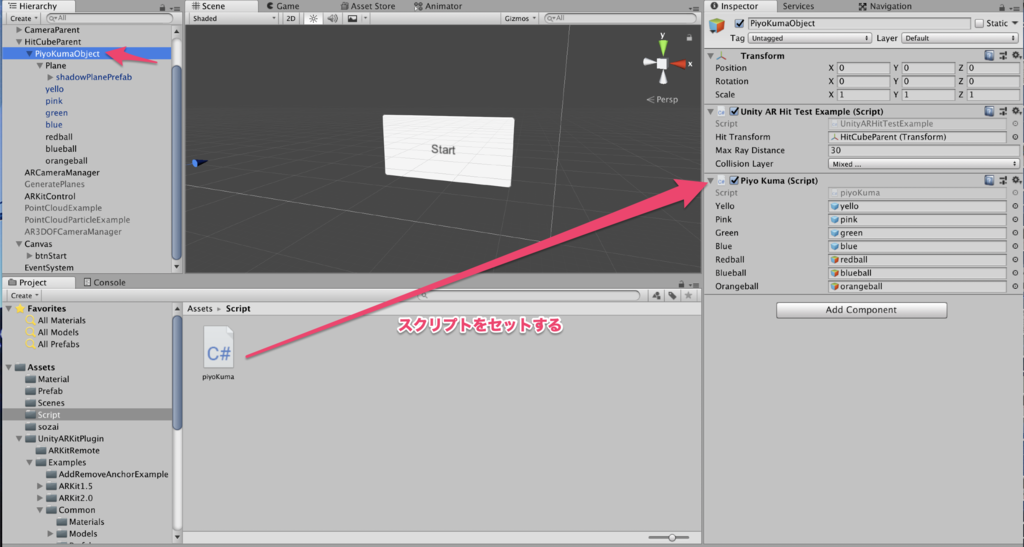
8.Gameオブジェクトに、スクリプトをセットする

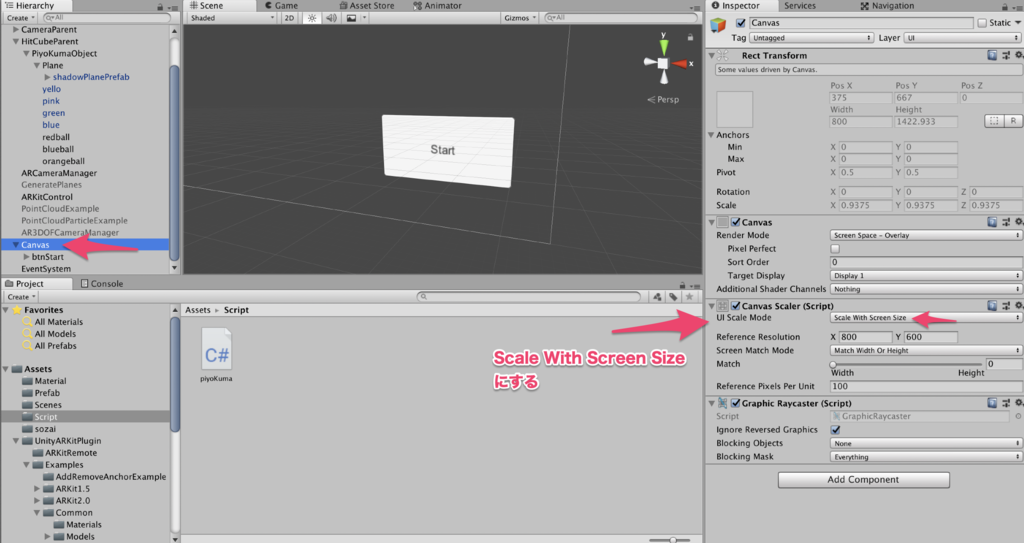
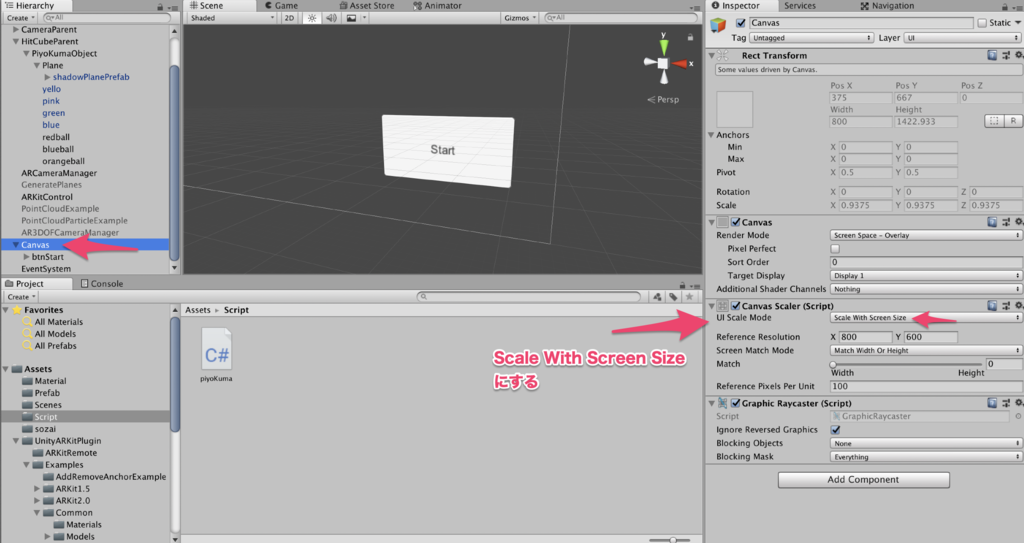
9.ボタンのCanvas「UI Scale Mode」を「Scale Width Screen Size」にする

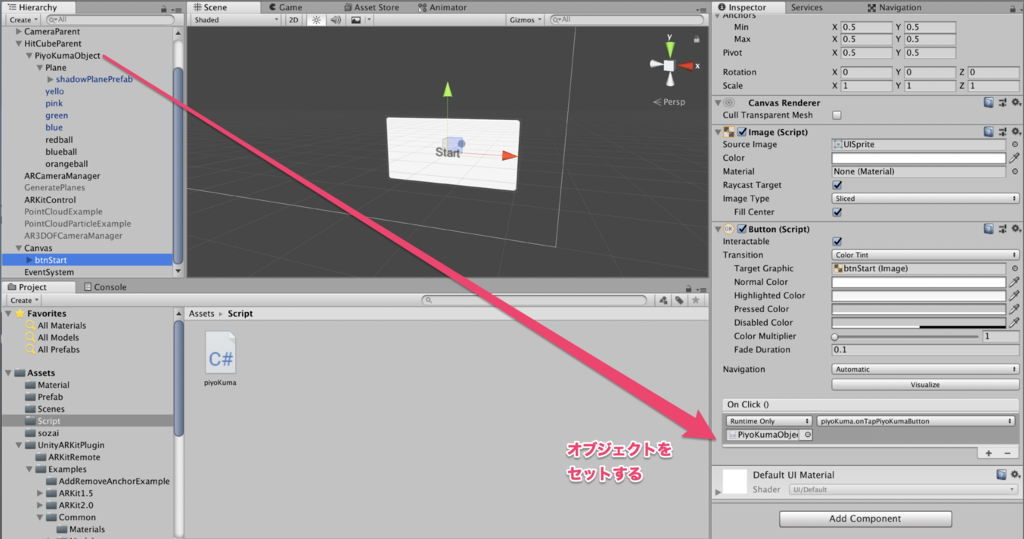
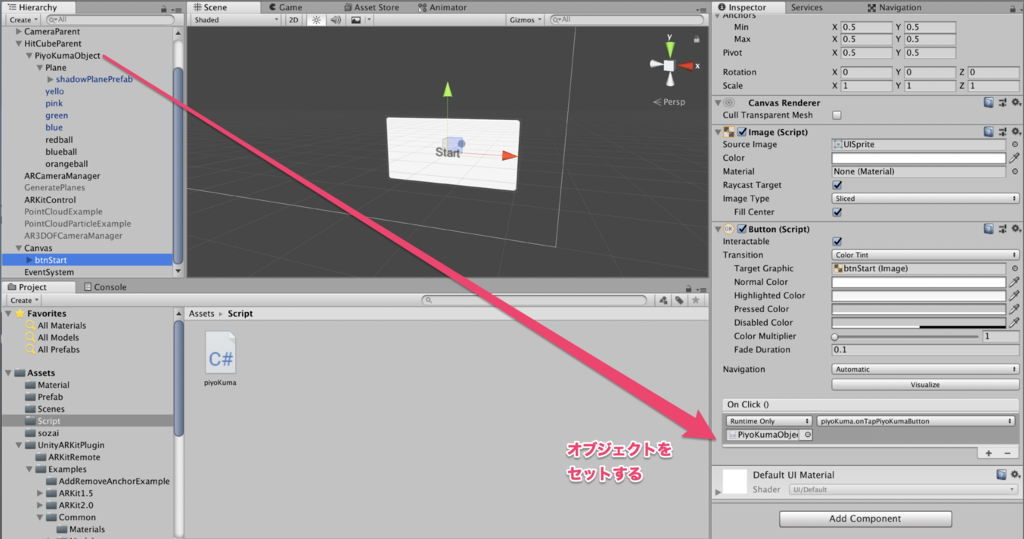
10.ボタンにClickイベントを追加する

※メタリックのマテリアルボールの設定

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class piyoKuma : MonoBehaviour {
public GameObject yello;
public GameObject pink;
public GameObject green;
public GameObject blue;
public GameObject redball;
public GameObject blueball;
public GameObject orangeball;
private float posistionYello;
private float posistionPink;
private float posistionGreen;
private float posistionBlue;
private float posistionRedball;
private float posistionBlueball;
private float posistionOrangeball;
void Start () {
// Y軸を退避
posistionYello = GetCurrentPosition(yello);
posistionPink = GetCurrentPosition(pink);
posistionGreen = GetCurrentPosition(green);
posistionBlue = GetCurrentPosition(blue);
posistionRedball = GetCurrentPosition(redball);
posistionBlueball = GetCurrentPosition(blueball);
posistionOrangeball = GetCurrentPosition(orangeball);
// 重力を無効にする
SetGravity(yello, false);
SetGravity(pink, false);
SetGravity(green, false);
SetGravity(blue, false);
SetGravity(redball, false);
SetGravity(blueball, false);
SetGravity(orangeball, false);
}
/*
* 重力の有効、無効設定
*/
private void SetGravity(GameObject targetObject, bool enabledFlag) {
targetObject.GetComponent<Rigidbody>().useGravity = enabledFlag;
}
/*
* Y軸の位置取得
*/
private float GetCurrentPosition(GameObject targetObject) {
return targetObject.transform.position.y;
}
/*
* StartボタンClick処理
*/
public void onTapPiyoKumaButton(){
if (IsStop())
{
// ボールに重力をセットする
SetGravity(yello, true);
SetGravity(pink, true);
SetGravity(green, true);
SetGravity(blue, true);
SetGravity(redball, true);
SetGravity(blueball, true);
SetGravity(orangeball, true);
yello.transform.position = GetGravityMove(yello, posistionYello);
pink.transform.position = GetGravityMove(pink, posistionPink);
green.transform.position = GetGravityMove(green, posistionGreen);
blue.transform.position = GetGravityMove(blue, posistionBlue);
redball.transform.position = GetGravityMove(redball, posistionRedball);
blueball.transform.position = GetGravityMove(blueball, posistionBlueball);
orangeball.transform.position = GetGravityMove(orangeball, posistionOrangeball);
}
}
/*
* ボール落下移動
*/
private Vector3 GetGravityMove(GameObject targetObject, float currentPosition)
{
return new Vector3(targetObject.transform.position.x, currentPosition, targetObject.transform.position.z);
}
/*
* ボール停止確認
* 停止している場合はtrueを返す。動いている場合はfalseを返す。
*/
private bool IsStop()
{
return yello.GetComponent<Rigidbody>().IsSleeping() &&
pink.GetComponent<Rigidbody>().IsSleeping() &&
green.GetComponent<Rigidbody>().IsSleeping() &&
blue.GetComponent<Rigidbody>().IsSleeping() &&
blueball.GetComponent<Rigidbody>().IsSleeping() &&
orangeball.GetComponent<Rigidbody>().IsSleeping() &&
redball.GetComponent<Rigidbody>().IsSleeping();
}
}