【Unreal Engine 5.3】Unreal Engineでの建築サンプルプロジェクト見てみた
環境メモ
⭐WindowsノートPC(ASUS)
⭐Unreal Engine 5.3
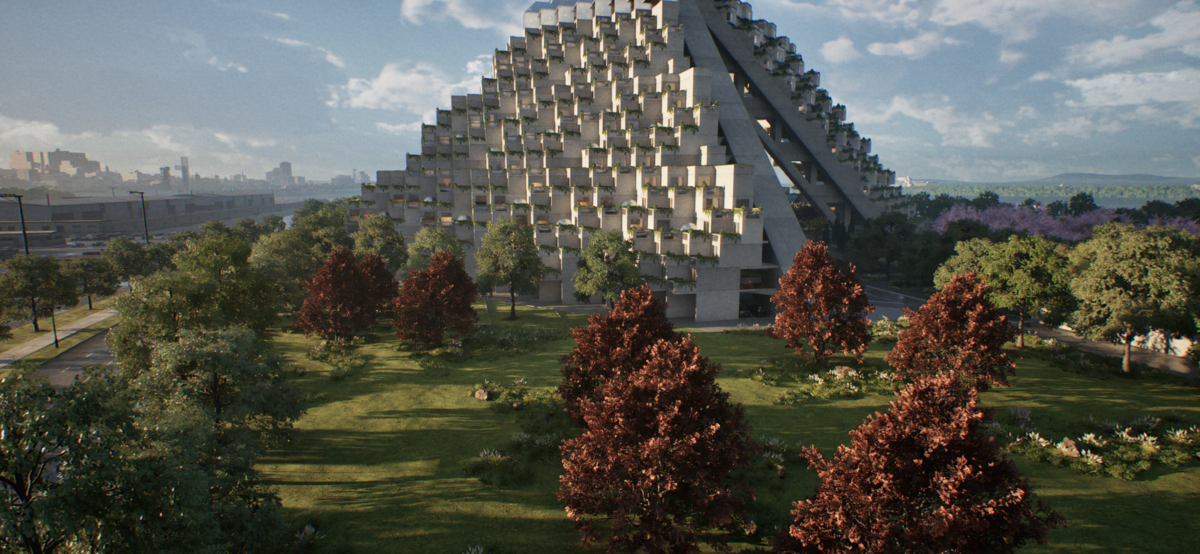
↓↓UE5 の Archvis (建築ビジュアライゼーション) テンプレート「Hillside」見てみた。





”Habitat 67”オリジナルのビジョンをUE5で再現した建築で、実際に50年も前に建てられた当初の半分以下の規模に縮小して建てたカナダの集合住宅。
(マリーナベイサンズの設計を担当した人)
Habitatの未完成の部分をモデル化して作成したらしい。
↓↓↓公式サイトページ
↓↓↓↓YouTubeにUE5の建築製作中の映像が載ってました。
UE5 の Archvis (建築ビジュアライゼーション) テンプレート「Hillside」
↓↓↓公式ページ
Unreal Engine マーケットプレイス から Hillside プロジェクトをダウンロードしてみた
Hillside サンプル プロジェクト

画面起動して、レンダリング中は、↓↓↓こんな感じになるので、
レンダリングできるのかなぁ?><
ってちょっと心配になったけど、大丈夫でしたよぉー!!
レンダリングが完了するまで気長に待ちます。

####UE5でサクサク動かす方法のメモ####
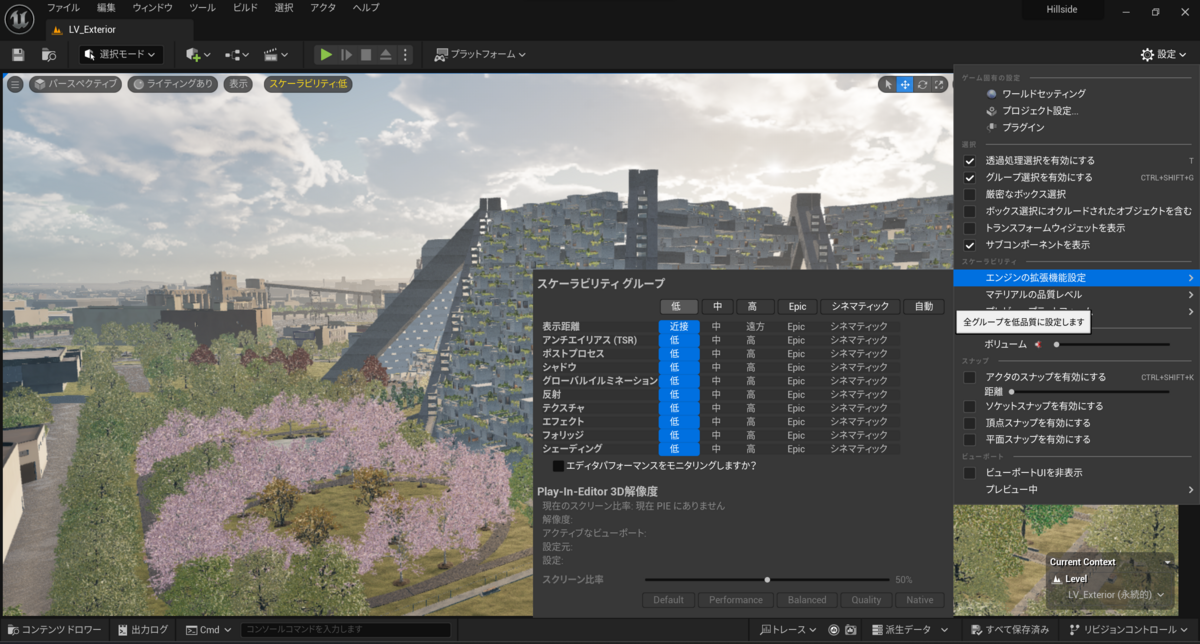
高画質なので、場所移動すると画面が重くて、サクサク動かないので、低画質に変更すると、軽くなって、移動がスムーズになった。
右上の「設定」から「エンジンの拡張機能設定」で、”低”を選ぶ

こんなかんじにする。

高画質のキャプチャを撮る時は、”シネマテック”を選ぶと、きれいな写真がとれる

以上
【Unreal Engine 5.3】Unreal Engineで動く床作ってみたよぉ
環境メモ
⭐WindowsノートPC(ASUS)
⭐Unreal Engine 5.3
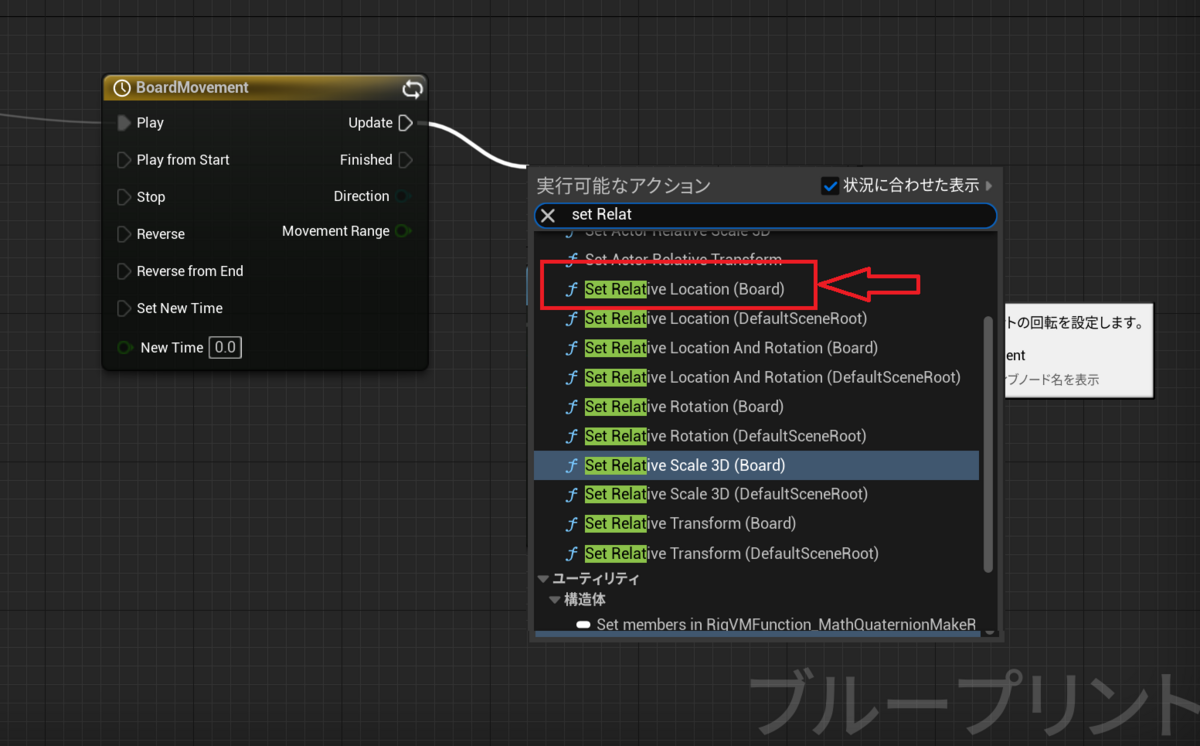
ブループリント、イベントグラフのお勉強
↓↓↓完成内容
✨Unreal Engine 5.3✨
— non (@nonnonkapibara) 2023年9月17日
🕹️ゲームメーカーズ😊の動く床作ってみたよぉ
ブループリント、イベントグラフのお勉強🤩
楽しぃ~💕💕#UnrealEngine #UE5 #UE5Study pic.twitter.com/mlY9QnHMUk




↓↓↓参考資料
【STEP4-2】アスレチックステージ風の「動く床」を作ってステージに配置しようhttps://gamemakers.jp/ue5_tutorial_step4_2
マーケットプレイスで建物や植物の3Dモデルを入手しようhttps://gamemakers.jp/ue5_challenge2_1_marketplace
↓↓↓作業メモ
Unreal Engine 5.3
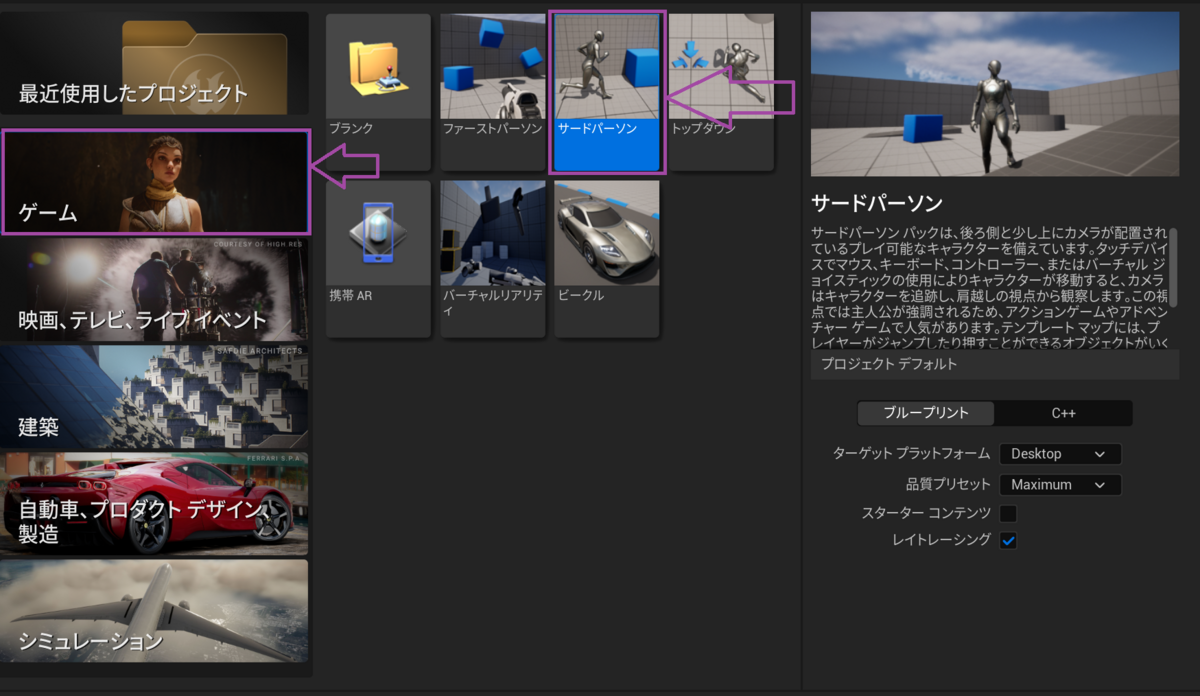
起動する

サードパーソンで新規プロジェクトを作成する

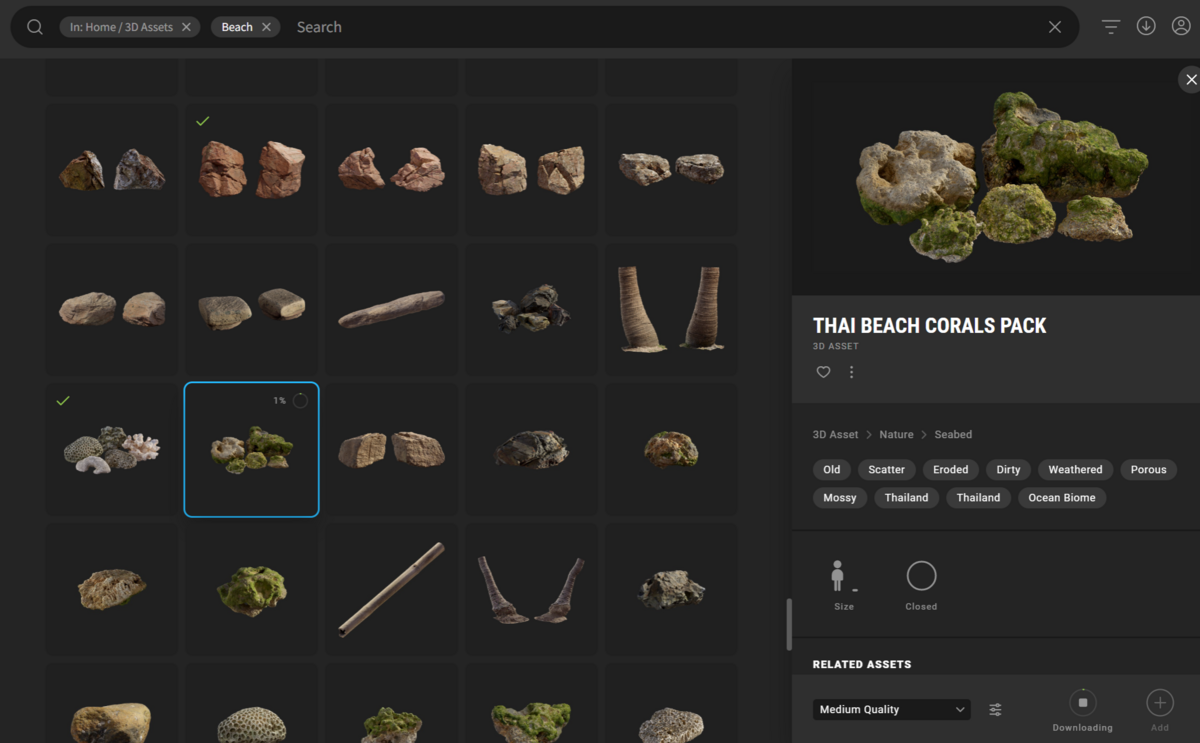
Assetsを使ってみた














完成!!
【Swift UI】地図検索勉強して表示してみたよぉ
環境メモ
⭐️MacBookPro Apple M2 Pro
⭐️Swift UI
Xcode 14.3.1(iOS 16.4、Swift 4)
🌟Swift UI🌟
— non (@nonnonkapibara) 2023年7月30日
🌎地図検索🌎勉強してみたよぉ🤩
🍭MapKit🍭のUIViewRepresentableプロトコルの使い方覚えた😊
↓↓メモhttps://t.co/efnnGHxl6t#SwiftUI #iOS #Apple pic.twitter.com/AecSJ6U0wE
↓初期表示

↓場所を入力するとキーボードが表示する

↓検索場所表示する

↓シミュレーターのキーボード設定は、こんな感じ

【Unreal Engine 5.0.3】Unreal Engineでアイランドを作ったよぉ
環境メモ
⭐WindowsノートPC(ASUS)
⭐Unreal Engine 5.0.3
↓↓↓完成内容

🏝️Unreal Engine 5.0.3🏝️
— non (@nonnonkapibara) 2023年7月24日
🏝️アイランドができたよぉ😍お花🌺や海藻🌿をつけてみたよぉ💕💕めっちゃ楽しい🤩
↓↓作業メモhttps://t.co/SqkQu2NFkR#UnrealEngine5 #UE5 #UE5Study pic.twitter.com/33XGmY7WFz
###チュートリアル動画###
Unreal Engine 5 Environment Tutorial for Beginners - Creating an Island
前回の続き
↓↓↓↓作業メモ
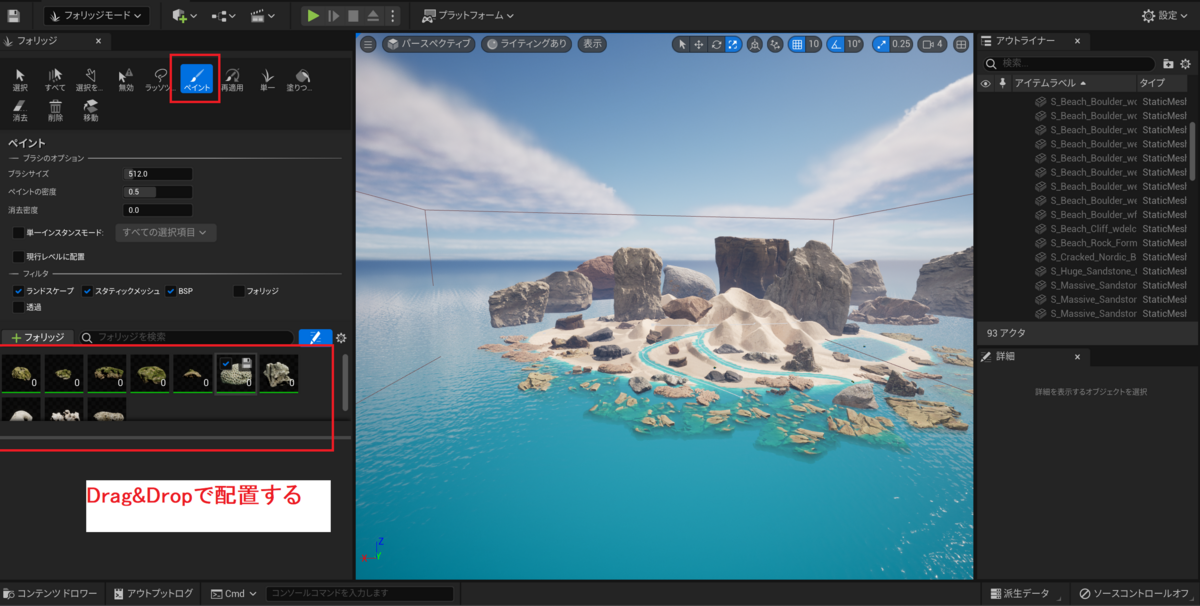
岩を配置する




ブラシ登録すると、ランダムに配置できる








完成!!
【Unreal Engine 5.0.3】Unreal Engineで大地の色(マテリアル)をつけてみたよぉ
環境メモ
⭐WindowsノートPC(ASUS)
⭐Unreal Engine 5.0.3
↓完成内容

🏖️Unreal Engine 5.0.3🏖️
— non (@nonnonkapibara) 2023年7月9日
🏝️大地の色(マテリアル)🏝️をつけてみたよぉ😊
砂浜🏃走るとめっちゃ気持ちいぃー😍
↓↓作業メモhttps://t.co/e7OpV3fvBq#UnrealEngine5 #UE5 #UE5Study pic.twitter.com/OnOVzMySO9
###チュートリアル動画###
Unreal Engine 5 Environment Tutorial for Beginners - Creating an Island
前回の続き
↓↓↓↓作業メモ
大地の色(マテリアル)をつける





























































完成!!

















