★Androidアプリ★シンプルだけど意外と難しいミニゲーム★無料ゲーム
⭐️Androidアプリ⭐️リリース
— non (@nonnonkapibara) April 26, 2019
🍒CherryCocktailGlass🍒
Blenderで絵を描いてUnityで作成したミニゲームリリースしました😍
🍷カクテル🍷グラス🍷に
🍒チェリー🍒をのせるシンプルなゲームです。
✨(●^o^●)✨
【Android】
Google Play 無料Freehttps://t.co/I70R9QEDuq#CherryCocktailGlass pic.twitter.com/g8kCM9QVhL
↓↓↓↓↓↓Android 無料ゲーム O(≧∇≦)O

【Blender】スザンヌをゴールドにする
環境メモ
⭐️Mac OS Mojave バージョン10.14
⭐️Blender v2.79.6
⭐️Mac Book
完成図↓↓↓↓

1.Cyclesレンダーにする

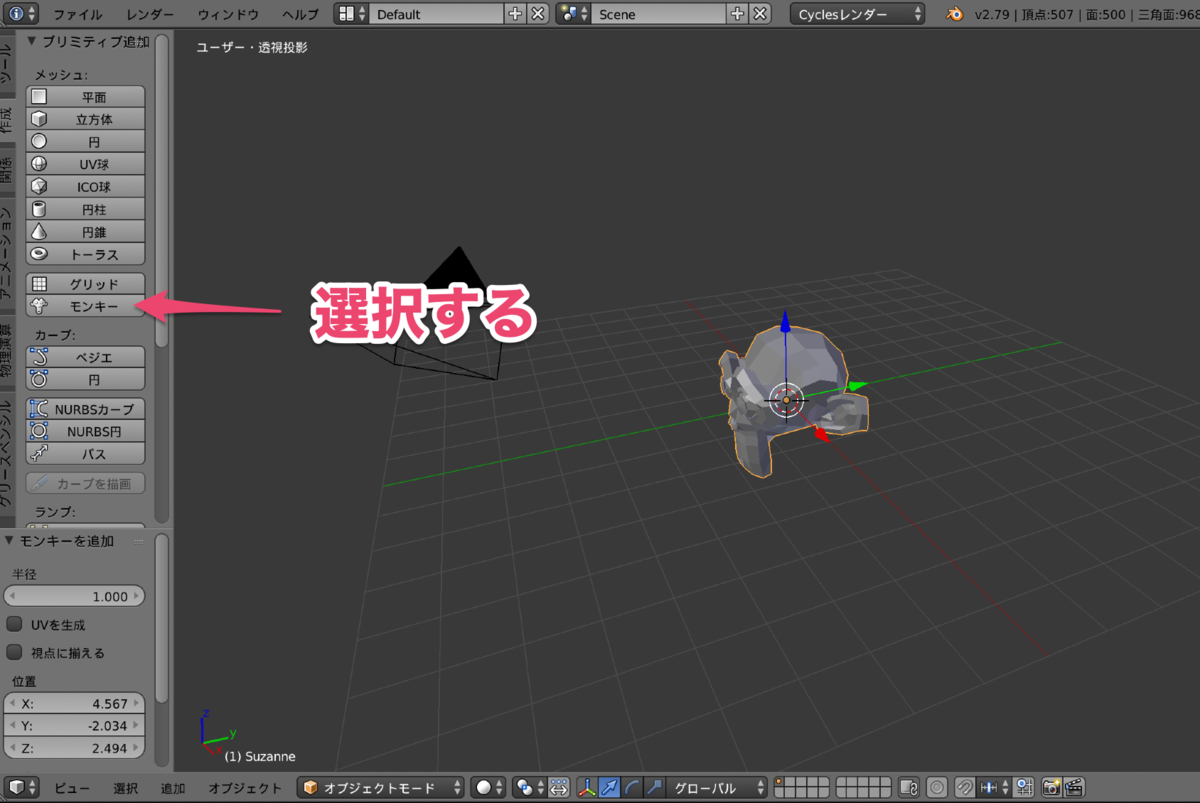
2.モンキー を選択する

3.モディファイアーを選択する

4.細分割曲面を選択する

5.ビューを「2」ぐらいにして、適用 を押す

6.スムーズを選択する

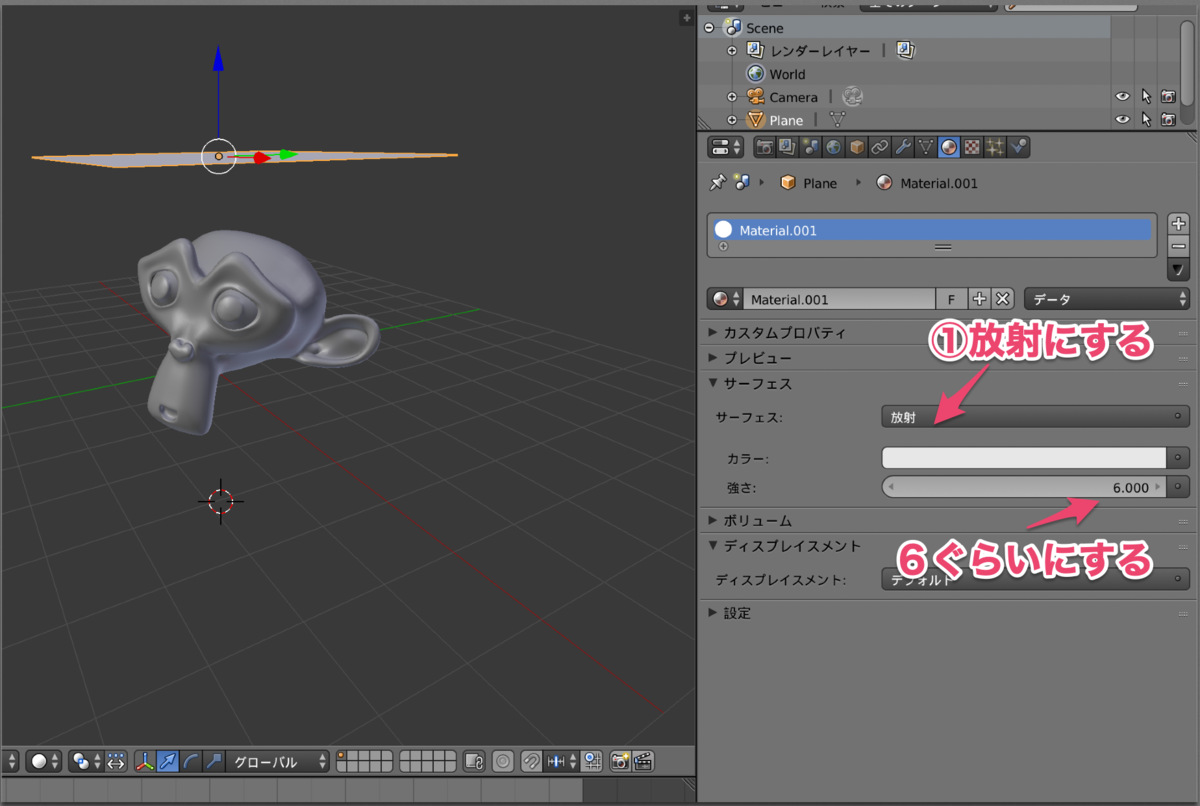
7.次に、ライトを作ります。まず、平面を選択し、スザンヌの上に配置します。

8.マテリアルのサーフェスを「放射」にする。強さを「6」ぐらいにする

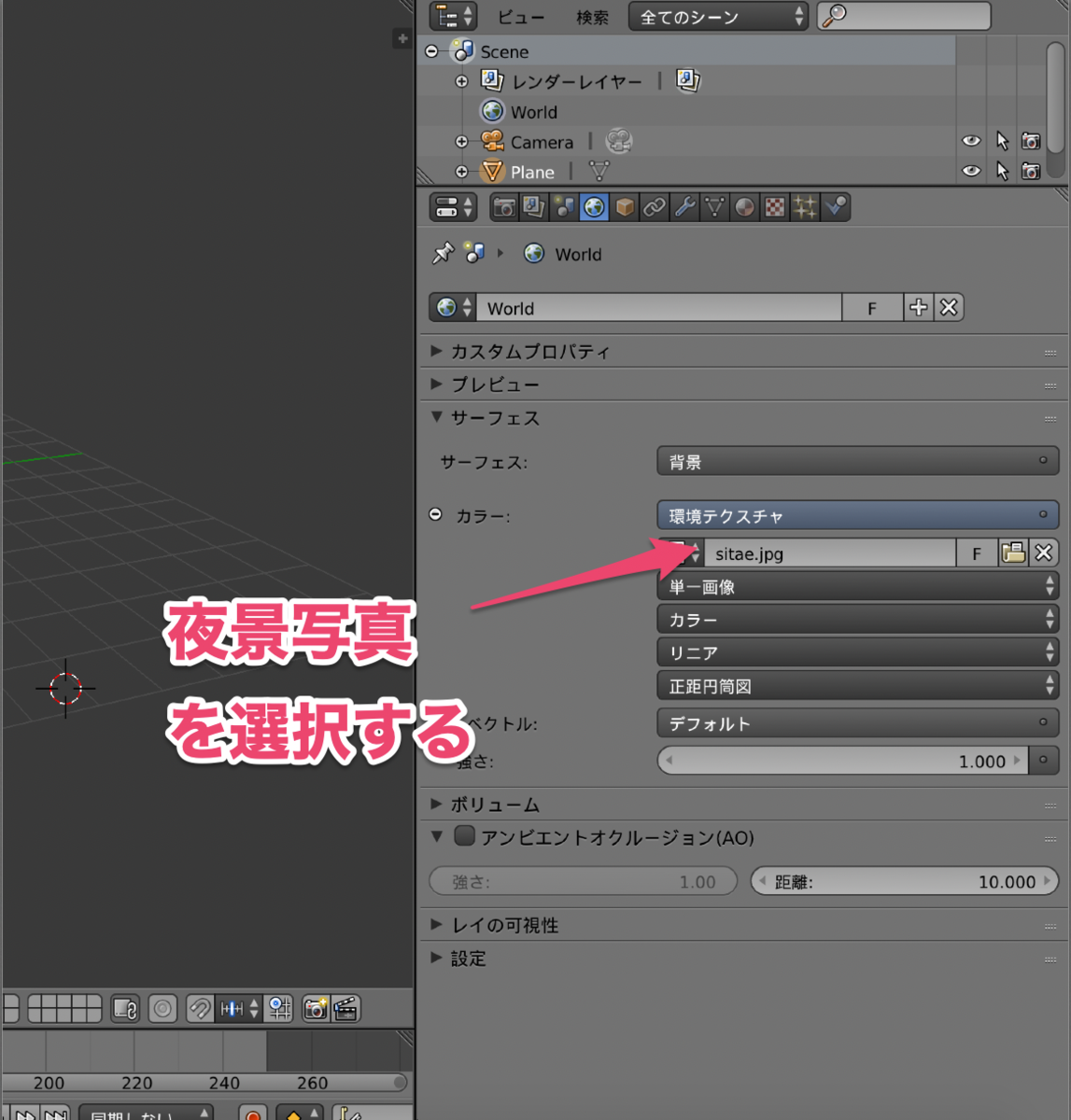
9.ワールドを選択する

10.カラーを「環境テクスチャ」にする

11.夜景の写真を選択する(写真は、明るめの写真を用意する)

12.レンダーにすると、こんな感じになる。

13.平面を選択して、床を作る

14.床を出来るだけ広くする

15.レンダーにすると、こんな感じになる。

16.スザンヌを選んで、マテリアルにし、サーフェスを光沢BSDFにし、色を金色に近い色を設定する

17.レンダーするときに、サンプリングのレンダー数値を高めにすると、ノイズが少なく、綺麗に表示される。
※レンダリングに、時間がかかります

18.レンダーにして、完成です。画像から、保存ができます。

🍫WebAR🍫
— non (@nonnonkapibara) April 11, 2019
チョコレートを投げてテーブルに落ちるとチョコが潰れる🍫(溶ける??)
試してみたよぉ。😊#8th #wall #8thwallweb #webAR #AR pic.twitter.com/qGAsRlAiz0
WebAR(AR.js)で使用するQRコード とARマーカー作成方法
環境メモ
⭐️Mac OS Mojave バージョン10.14
⭐️iPhone7(IOS 12.1)
⭐️Blender v2.79.6
⭐️Mac Book
⭐️ブラウザ safari
https://twitter.com/nonnonkapibara/status/1110160511671263232
🌸WebAR🌸やってみたよぉ🤩
— non (@nonnonkapibara) March 25, 2019
(●^o^●)v
WebブラウザでARマーカーを読み込んでみました🏖️
(マーカー式)
くるくるしてるハートは☀️Blender☀️のアニメーション を表示。
❤️ハート❤️をTapすると🎁Qiitaページへ🌈ジャンプ‼️作ってみたよぉ#WebAR #XRMTG #XRMTG pic.twitter.com/WxJlDZckKm
WebAR(AR.js)で使用するQRコード とARマーカー作成する。
1.まず、QRコードを作成する


3.ARマーカーを作成する
AR.js Marker Training
https://jeromeetienne.github.io/AR.js/three.js/examples/marker-training/examples/generator.html



ARマーカー画像と、パターンをダウンロードする。
ARマーカーのサイズを色々試してみました。
基本は、
名刺のサイズ
91mm × 55mm
で、作ってARマーカーのサイズを10mmから50mmまで、試してみた。

色々、やって、50mmがちょうどよかったです。

💎WebAR💎
— non (@nonnonkapibara) March 25, 2019
Inkscapeで書いた絵を🎊png🎊出力して表示してみたよぉ。
ARマーカーに近づけたり、遠ざけたりしてみたよぉ🤩#WebAR #XRMTG #XRMTG pic.twitter.com/8GMhhy6Ths
🚩WebAR🚩
— non (@nonnonkapibara) March 25, 2019
Blenderで出力した3Dモデルは🐱pngに比べて表示がちょっと重いみたい🐷#WebAR #ARマーカー #XRMTG #XRMTG pic.twitter.com/Bs76WIWu1X
🎂WebAR🎂
— non (@nonnonkapibara) March 25, 2019
Blenderで作ったアニメーション 「Walk」🍭を出力して表示してみた。#WebAR #ARマーカー #XRMTG #XRMTG pic.twitter.com/cibKbmLw10
【Unity】UnityでAnimatorControllerを設定する
環境メモ
⭐️Mac OS Mojave バージョン10.14
⭐️Unity 2018.2.15f1
⭐️Blender v2.79.6
⭐️Mac Book
実際に動かした動画はこちら↓↓
https://twitter.com/nonnonkapibara/status/1108086008422137856
Blenderで作った✨アニメーション✨「Run」「Jump」「WOW」🤩
— non (@nonnonkapibara) March 19, 2019
をUnityにFBXエクスポートして💫
Unityの🌸AnimatorController🌸で動かしてみたよぉ。😊#Unity #unity3d pic.twitter.com/1EY2NhdPrU
Blenderで、「Jump」「Run」「Stay」「Walk」「WOW」
1.「Jump」アニメーション

2.「Run」アニメーション

3.「Stay」アニメーション

4.「Walk」 アニメーション

5.「WOW」アニメーション

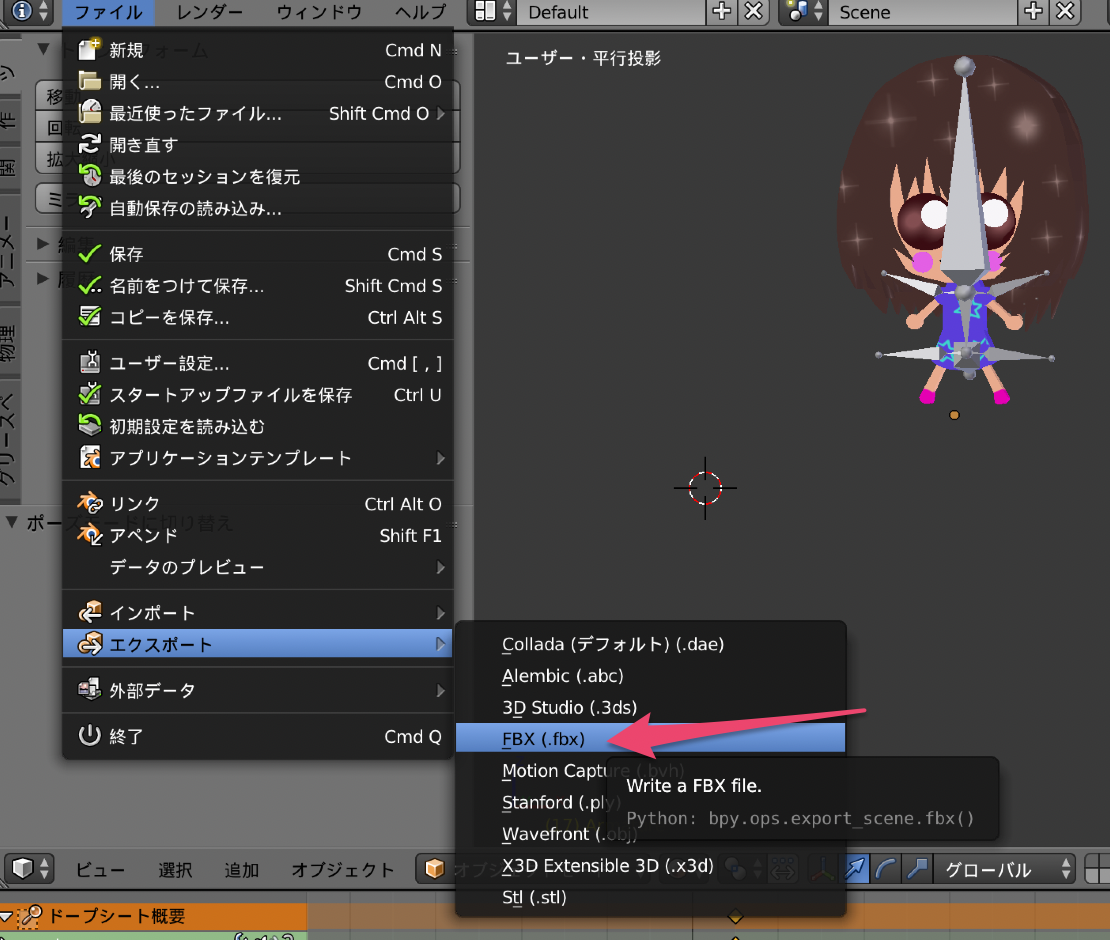
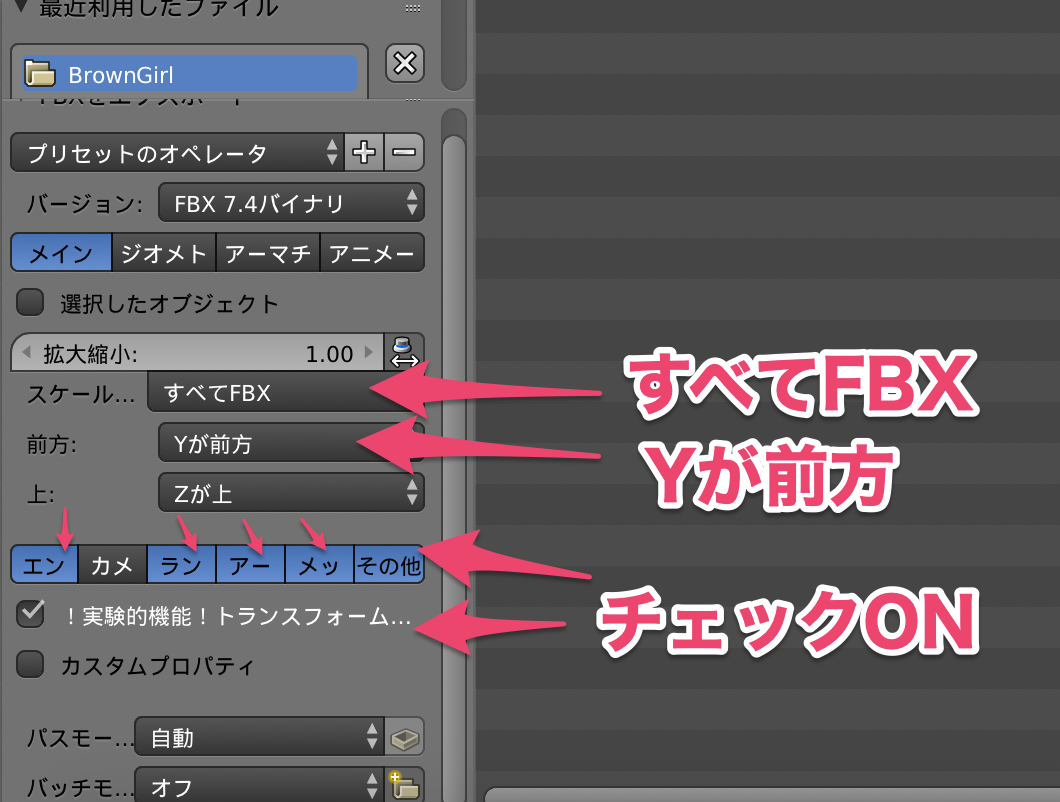
6.FBX形式でエクスポートする


テクスチャのpngファイルをUnityにインポートする。

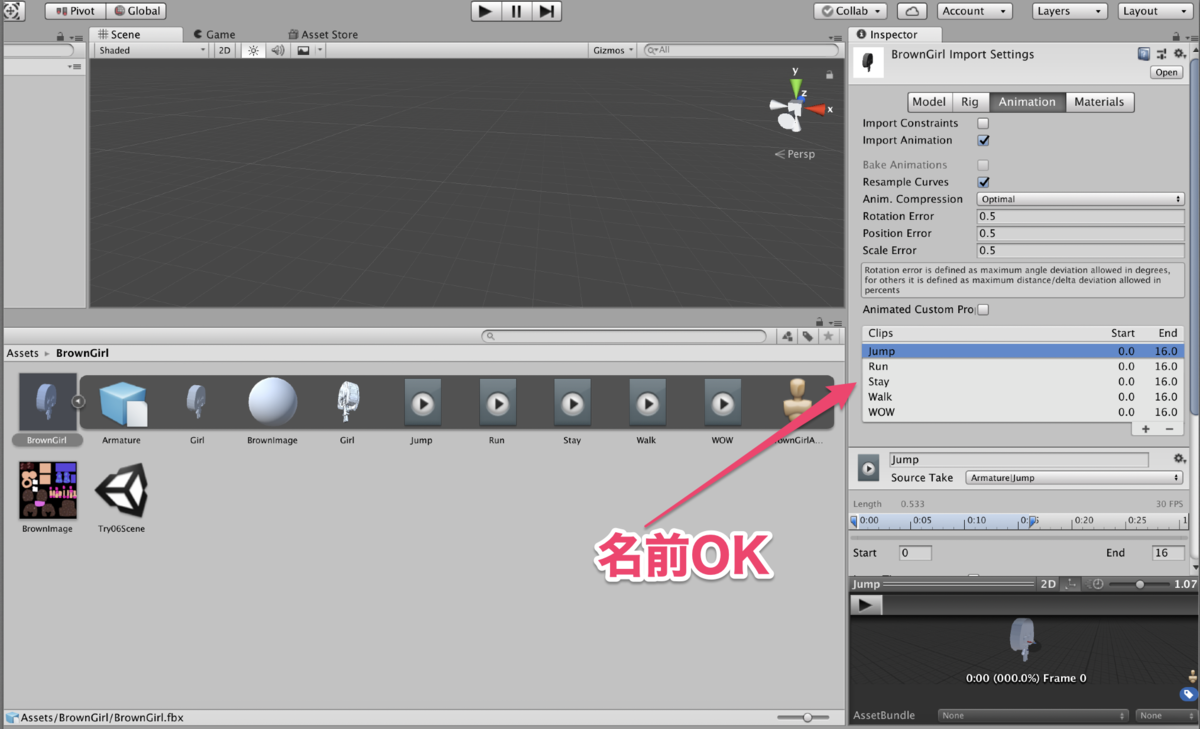
7.UnityにFBXファイルをインポートする。
アニメーションの名前を短く変更する

アニメーションの名前を「Jump」「Run」「Stay」「Walk」「WOW」に短くした。

8.WalkとRunは、Loop Time チェックONにした

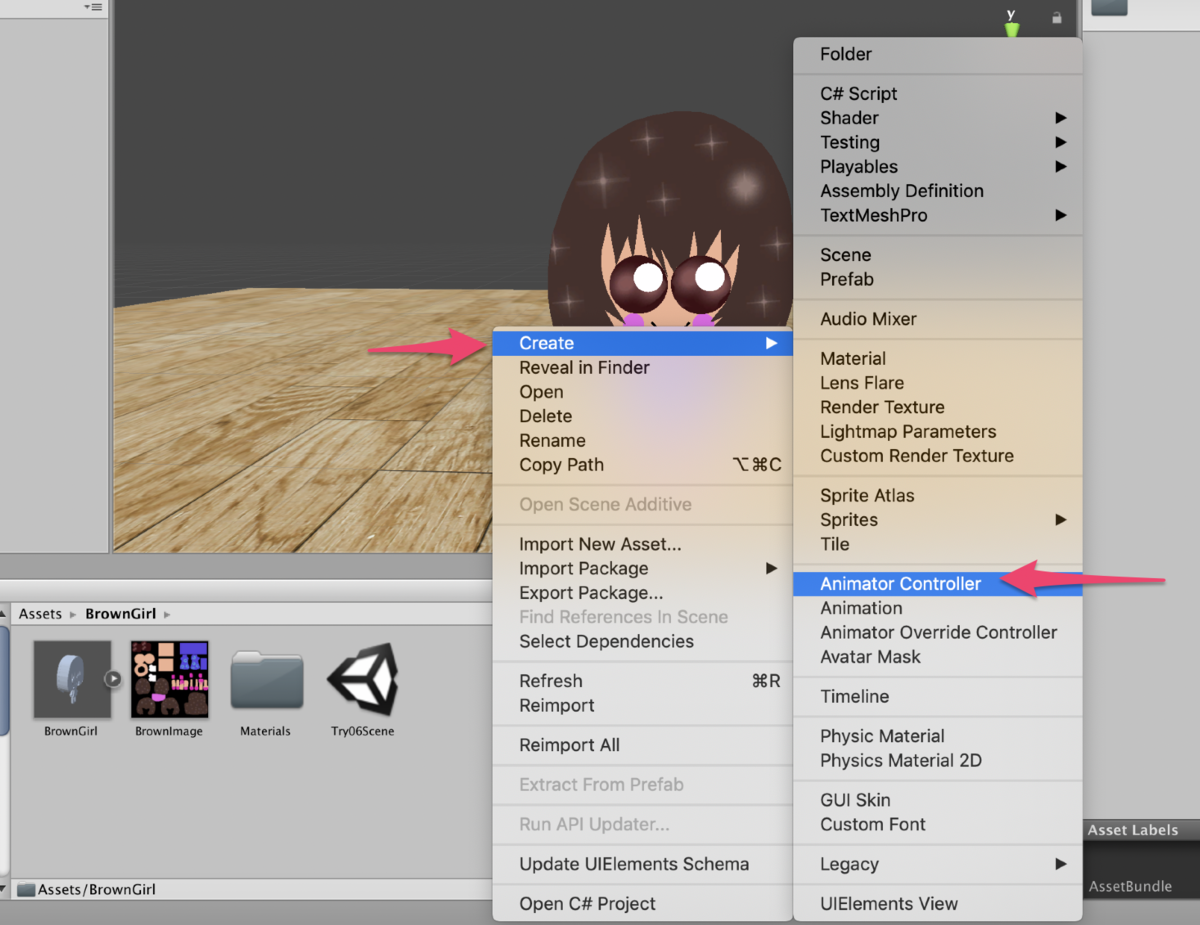
9.AnimatorControllerを作成する

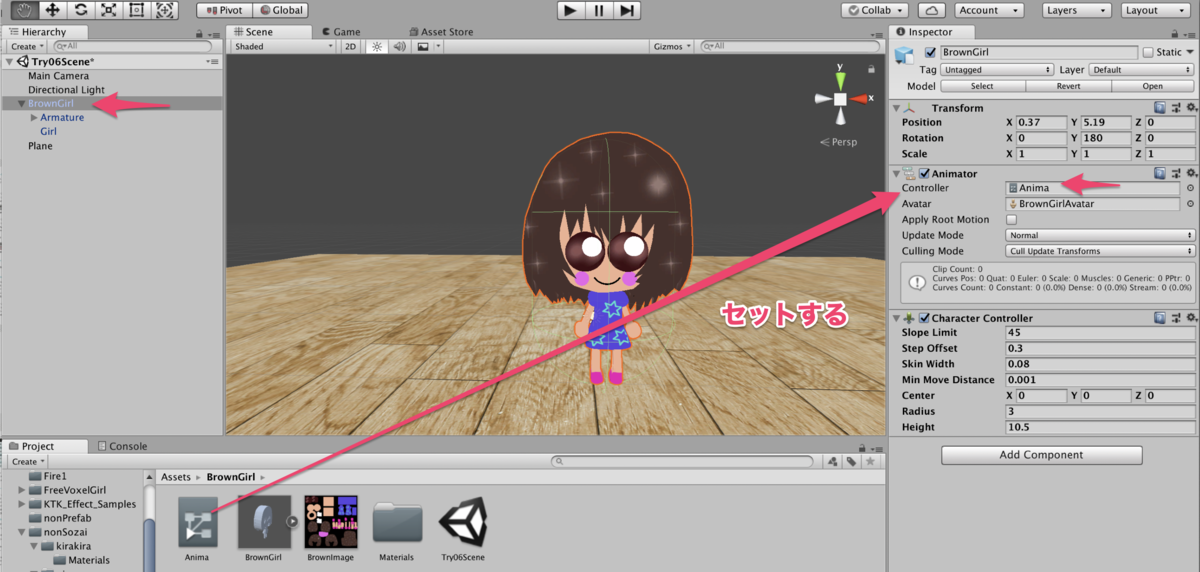
10.キャラクターにアニメーションをセットする

11.AnimatorControllerを編集する

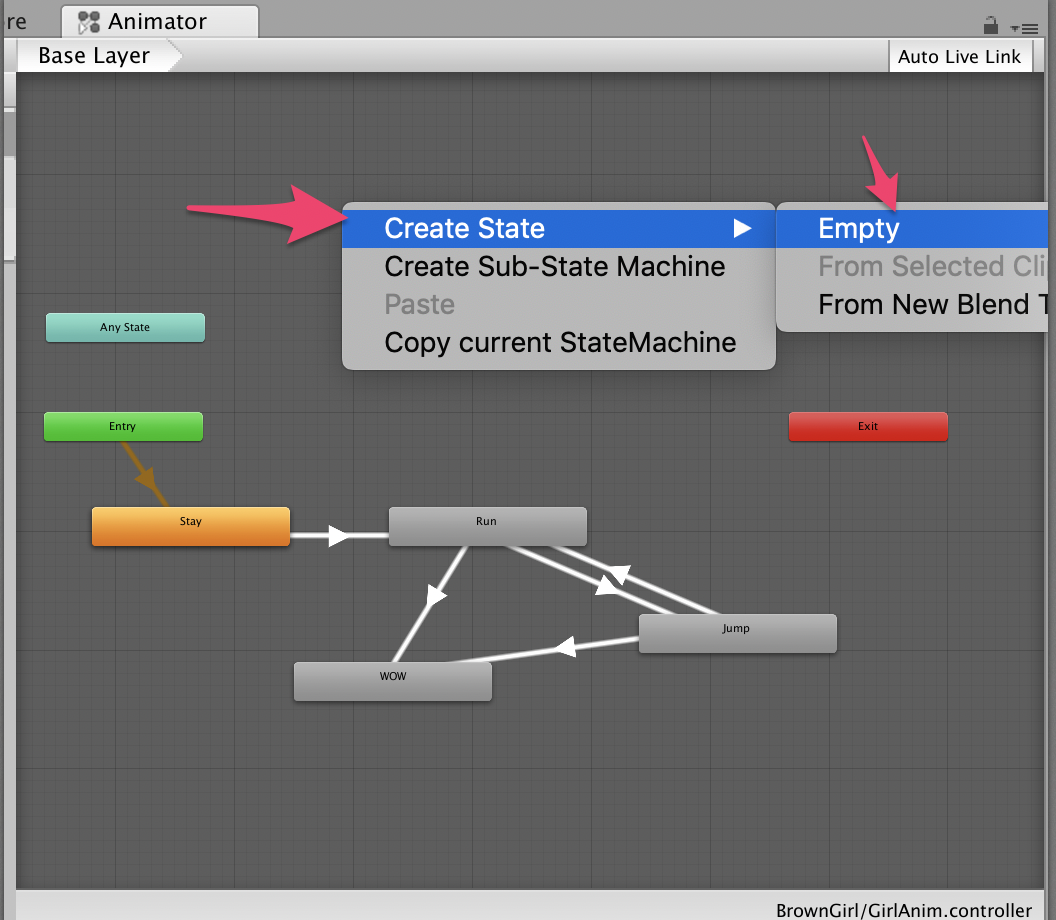
12.Create State - Empty で作成する

13.パラメーターを設定する

14.Runの設定

15.StayからRunまで

16.Jumpのスタート部分の助走は、省略した

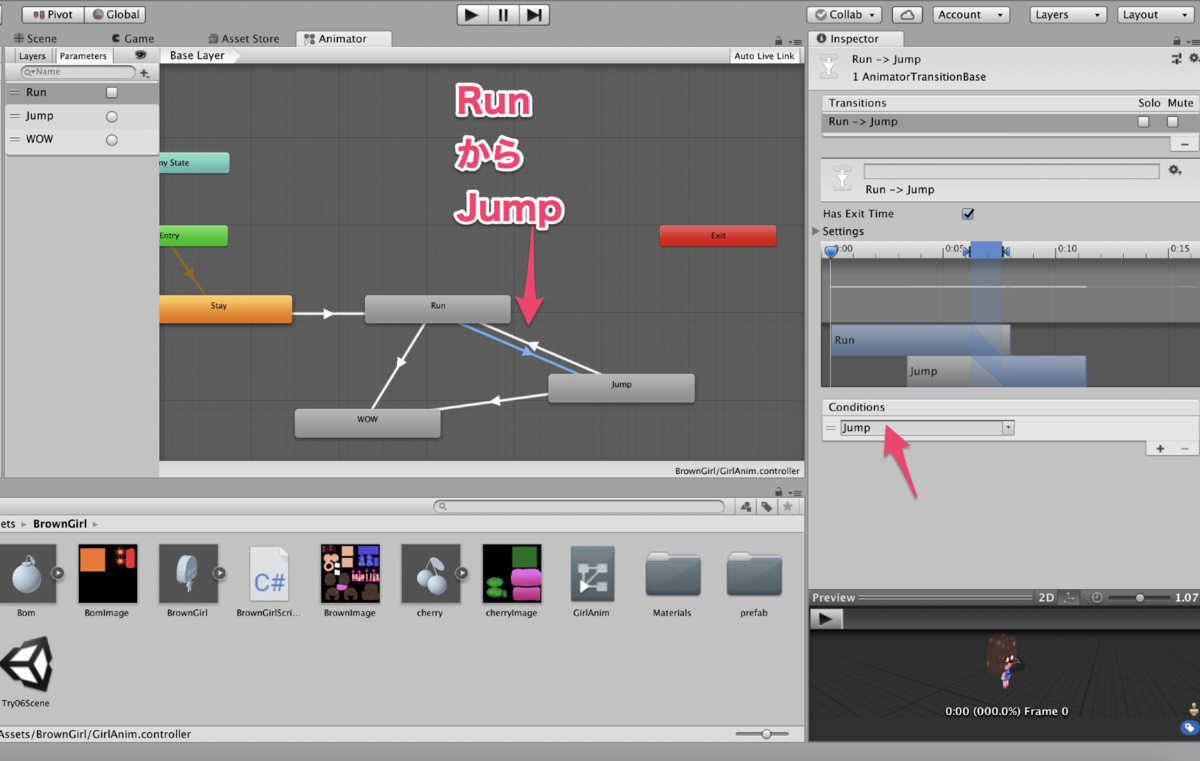
17.Run から Jump

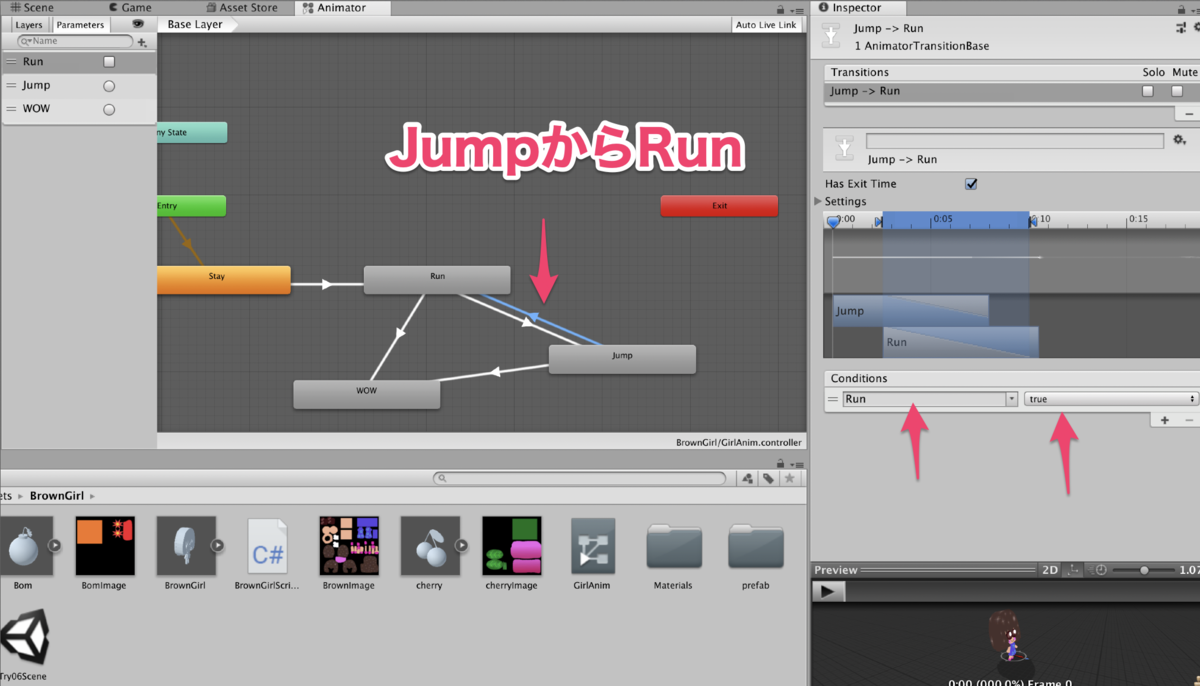
18.JumpからRun

19.JumpからWOW

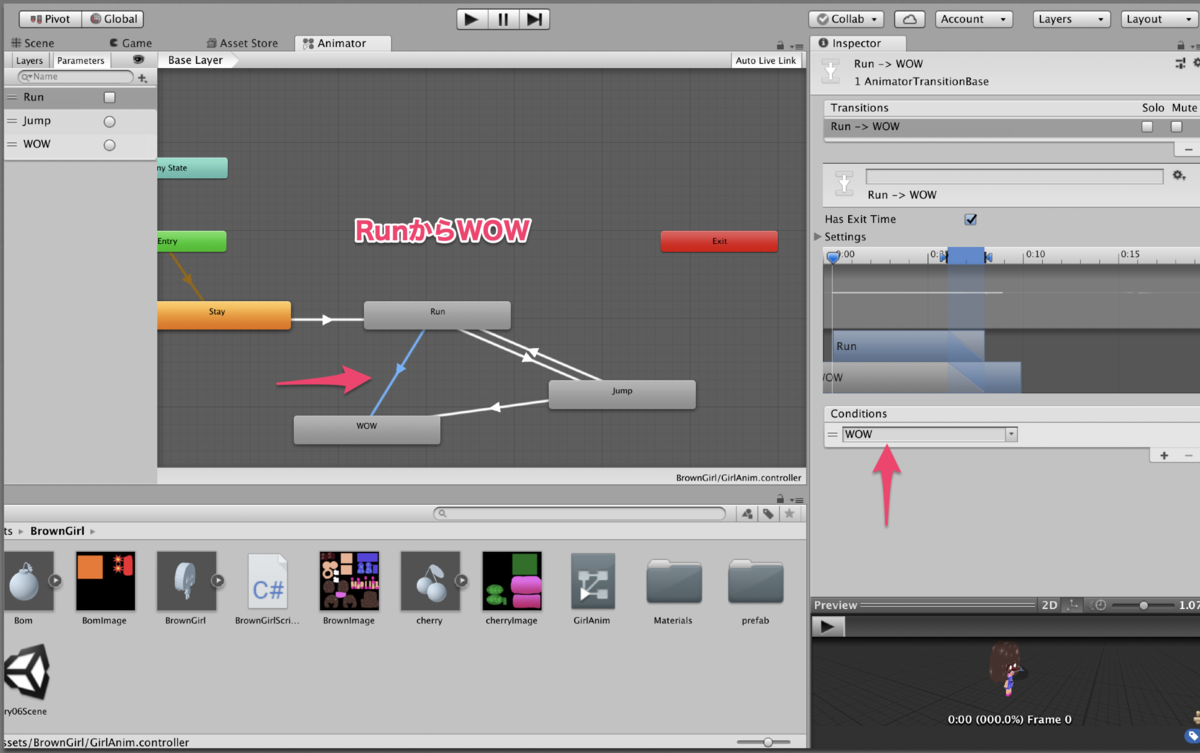
20.RunからWOW

【Blender】円からメッシュに変換してチューブを作る
環境メモ
⭐️Mac OS Mojave バージョン10.14
⭐️Blender v2.79.6
⭐️Mac Book
完成図↓↓

1.円を選択する

2.円の頂点を「24」にする

3.円を90度にして、立てる

4.同様に円を2つ作る

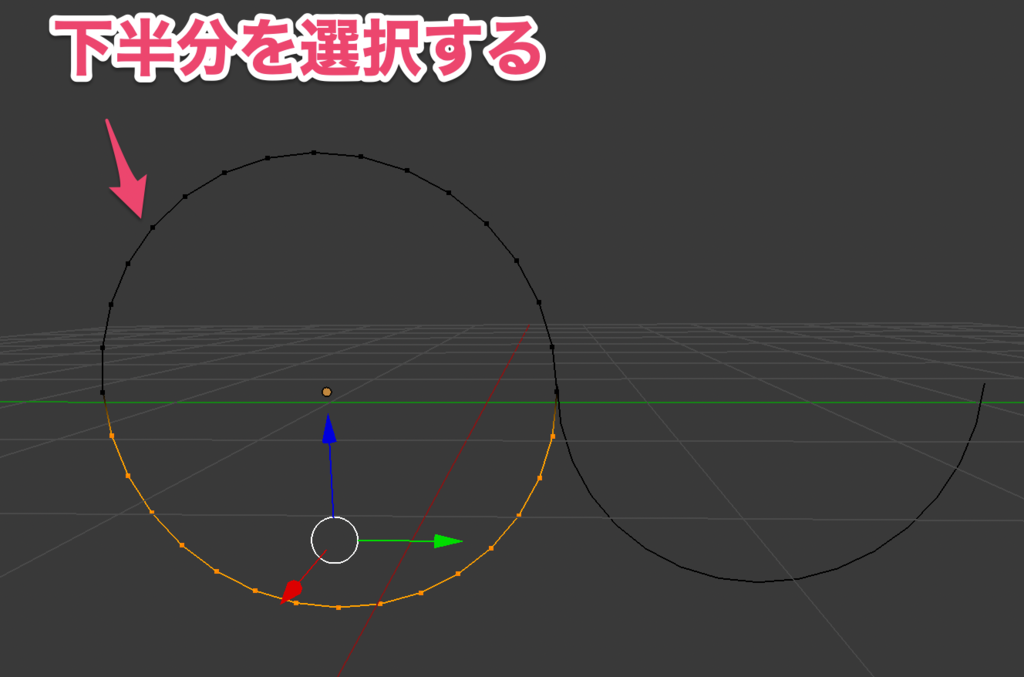
5.編集モードで頂点選択にし、円の上半分を「B」キーで選択し、削除する


6.左側の下半分を選択し、削除する


7.2つの半円をくっつける。その際、「四分割表示」で確認する

8.結合したい、頂点2つを選択する

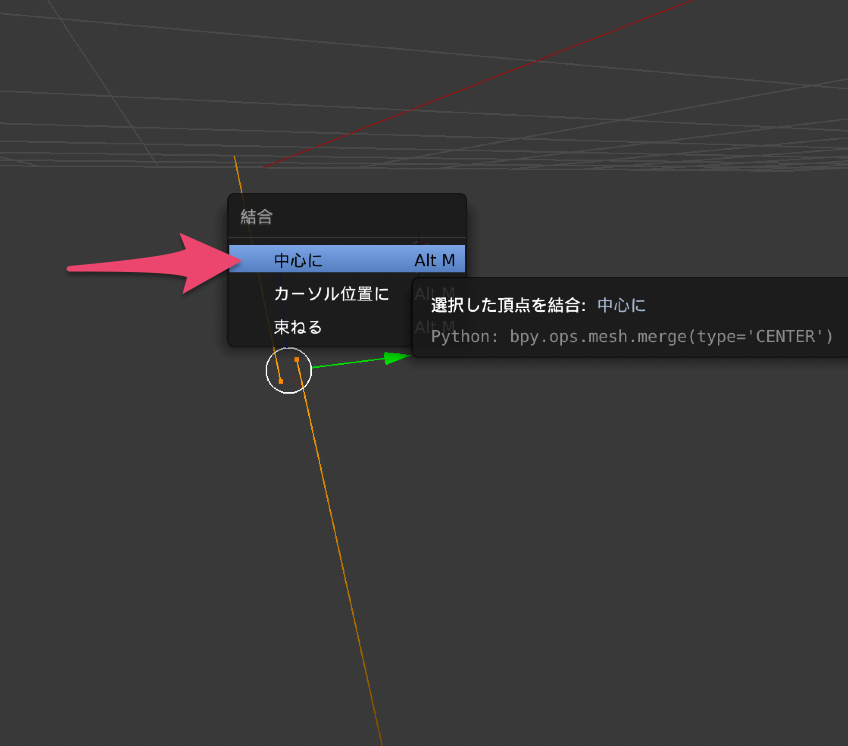
9.頂点結合を選択する

10.「中心に」を選択する

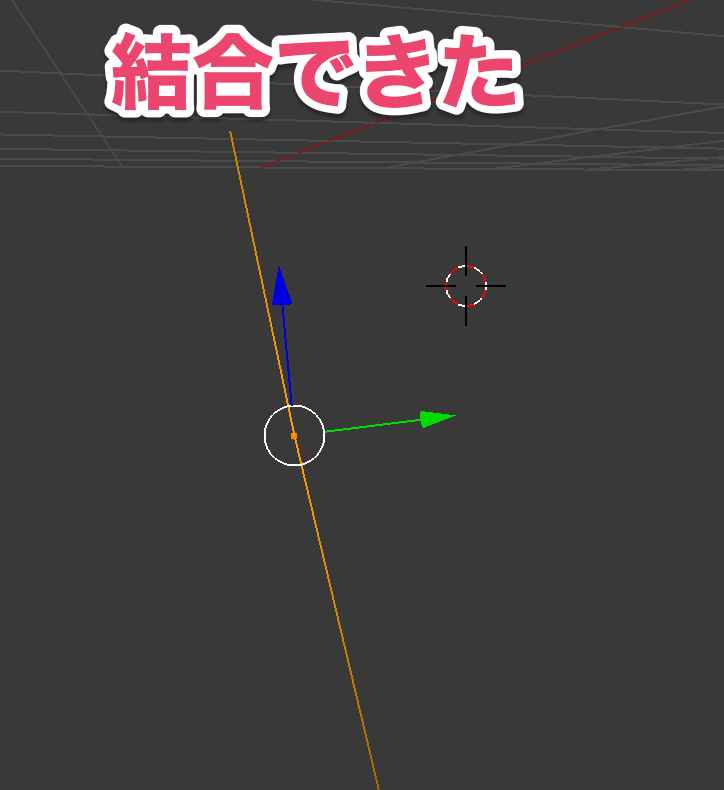
11.結合完了

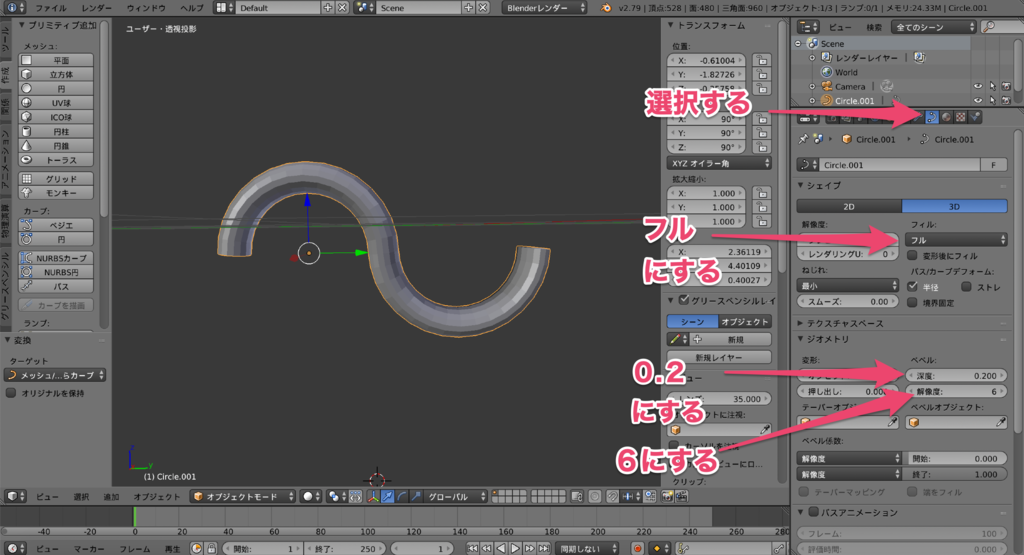
12.「メッシュ/テキストからカーブ」を選択する

13.フィルをフルにし、ヘベルを設定する

完成!!

これを応用して、キャラクターの口を作りました。↓↓↓↓↓↓
BlenderからUnityへキャラクターを取り込んで
— non (@nonnonkapibara) February 10, 2019
❤️マテリアル🧡をいろいろ変更してみたよぉ。
そしてUnityで✨弾ませてみた✨
(=^0^=)v#Unity #Unity3d pic.twitter.com/uPNPiD19I3
【Blender】UnityにInportする為にBlenderで「Walk」「Run」「Jump」のアニメーションを作る
環境メモ
⭐️Mac OS Mojave バージョン10.14
⭐️Blender v2.79.6
⭐️Mac Book
実際に動かした動画はこちら↓↓
https://twitter.com/nonnonkapibara/status/1101563411240869888
✨【Blender】✨
— non (@nonnonkapibara) March 1, 2019
やっとBlenderで🚩「Walk」🤸♂️「Run」🏖️「Jump」のアニメーション作れるようになったよぉ‼️
💕O(≧∇≦)O💕
次は、これをUnityに取り込んで🤩「Animator Controller」🤩を勉強するよぉ#Blender3d pic.twitter.com/rvMYqrUxYA
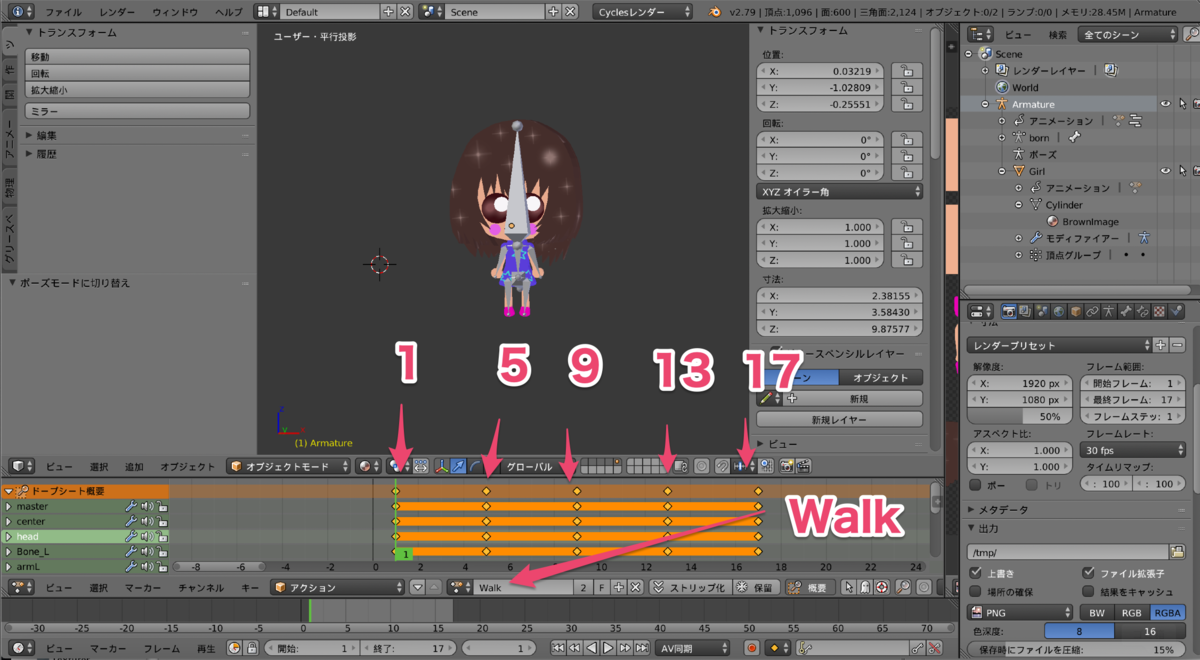
1.カメラアイコンをTapして、フレームレートを30fpsにする。
(1秒間に30フレーム)

2.ドープシート エディタと、タイムラインを表示する



3.アニメーションの名前をつける。
ドープシートから、アクションを選択する

4.新規ボタンを押す。

5.アニメーションの名前をつける。必ず「F」を押すこと。
Fを押してないと保存できない。

6.タイムラインのフレームを入力する
開始1
終了17

※タイムラインの幅が狭いな。。と思ったら、両端をつまみながらスライドすると、
タイムラインが広がったり、縮んだりする。

7.アニメーションは、対象のボーンを選択して、キーフレーム を打っていく。という作業になる。
いっきに、全てのボーンを選択して、キーフレーム を打っても良い。
ここでは、まずは、足からキーフレーム を打つ。

8.まずは、1フレームを選択する。
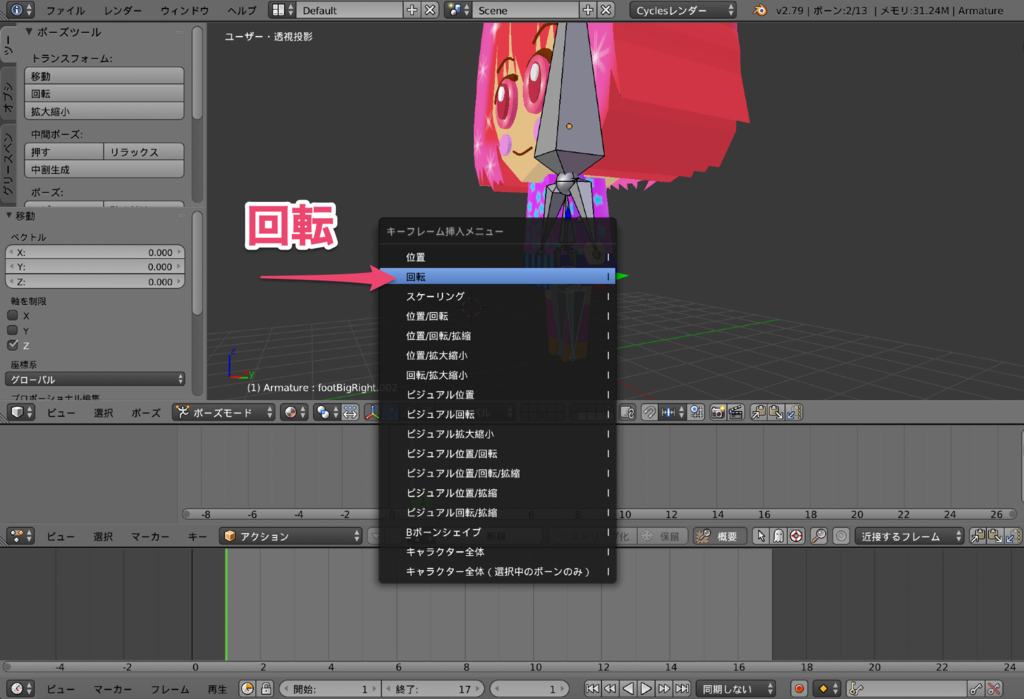
両足を選択した状態で「I」キーを押す

9.「回転」を選択する


10.次に17フレーム目に飛ぶ

11.先ほどと同様に両足を選択した状態で「I」キーを押し、回転を選ぶ


こんな感じで直立に立つ箇所は、キーフレーム を打っていく
ここでは、1フレーム目、9フレーム目、17フレーム目に打った。
12.次に、足を動かす。まず5フレーム目に飛ぶ

13.足を前後にずらす。


14.両足を選択した状態で、「I」キー、回転を選ぶ。

15. 13フレーム目に移動し、今度は、反対方向に、足をずらす



こんな感じで、他のボーンも、同じように、キーフレーム を打っていく
走るRunは、こういう風に、キーフレーム を打ちました。





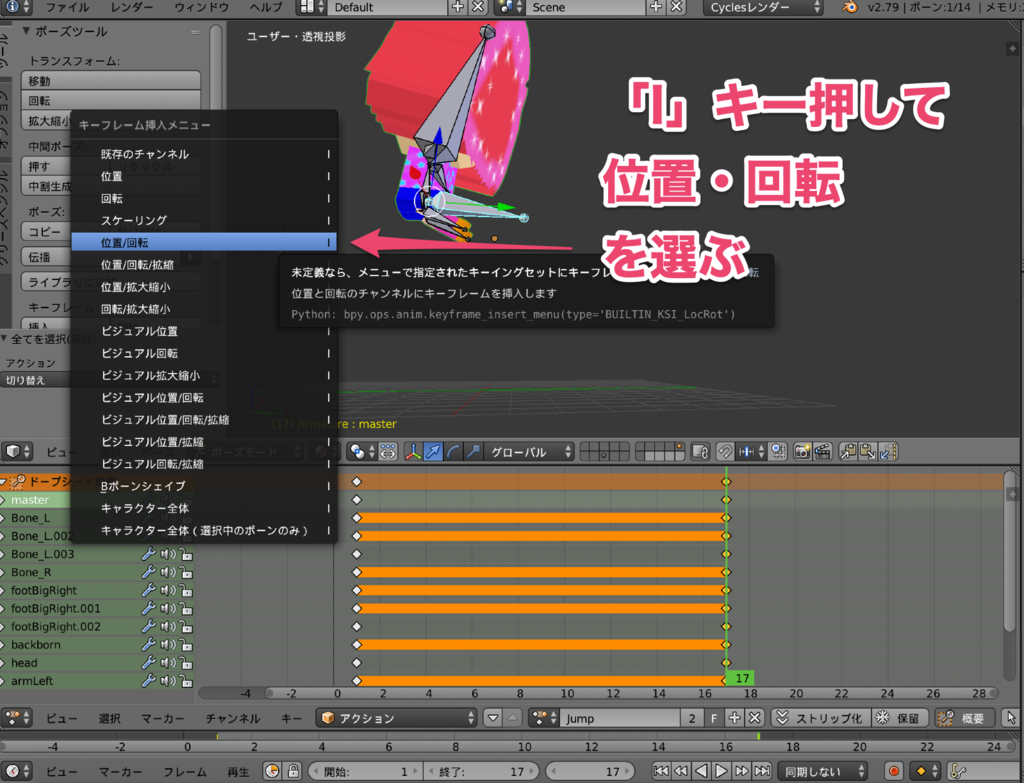
ジャンプ(Jump)は、体ごと、移動するので、
体の中心のボーンを選択し、
※体の中心のボーンの入れ方は、下記参照
https://qiita.com/nonkapibara/items/46e9fedecc3905240289


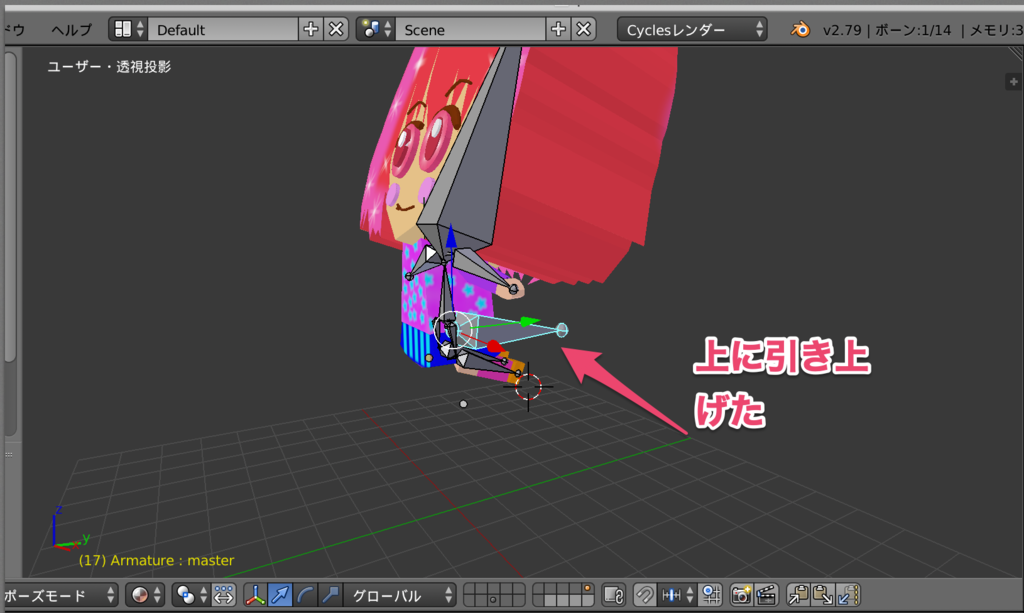
中心となるボーンのみ選択した状態で「I」キーを押して、位置/回転を選ぶ

完成!!!
【Blender】アーマチュアの設定(ボーンを入れる)
環境メモ
⭐️Mac OS Mojave バージョン10.14
⭐️Blender v2.79.6
⭐️Mac Book
アーマチュアの設定(ボーンを入れる)
完成図↓↓↓↓↓↓

1.まず3Dカーソルを体の中心に持ってきて、原点移動する


2.全てメッシュを統合する


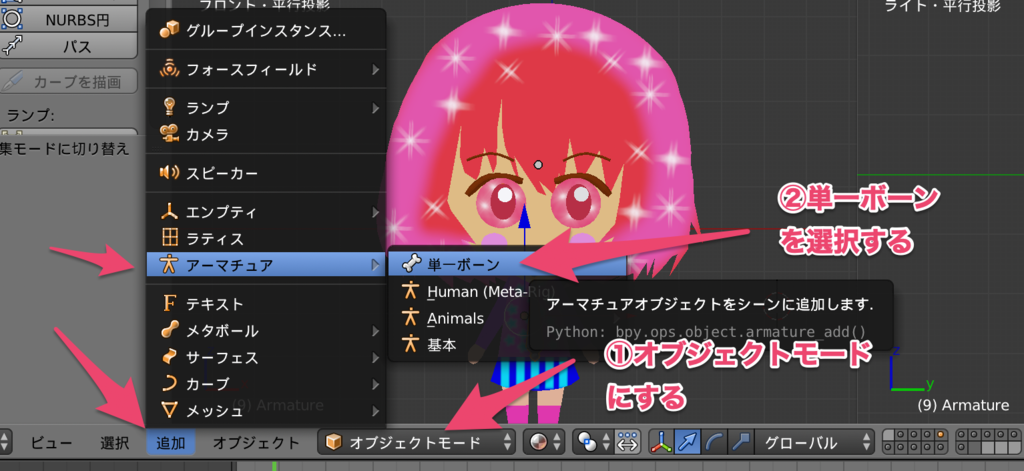
3.「オブジェクトモード」にして、「単一ボーン」を選択する

4.「N」キーでプロパティを表示し、「レンダリングする物のみ」チェックOFFする。
これをしないと、ボーン(骨)が見えない。
ボーン「レントゲン」チェックONする
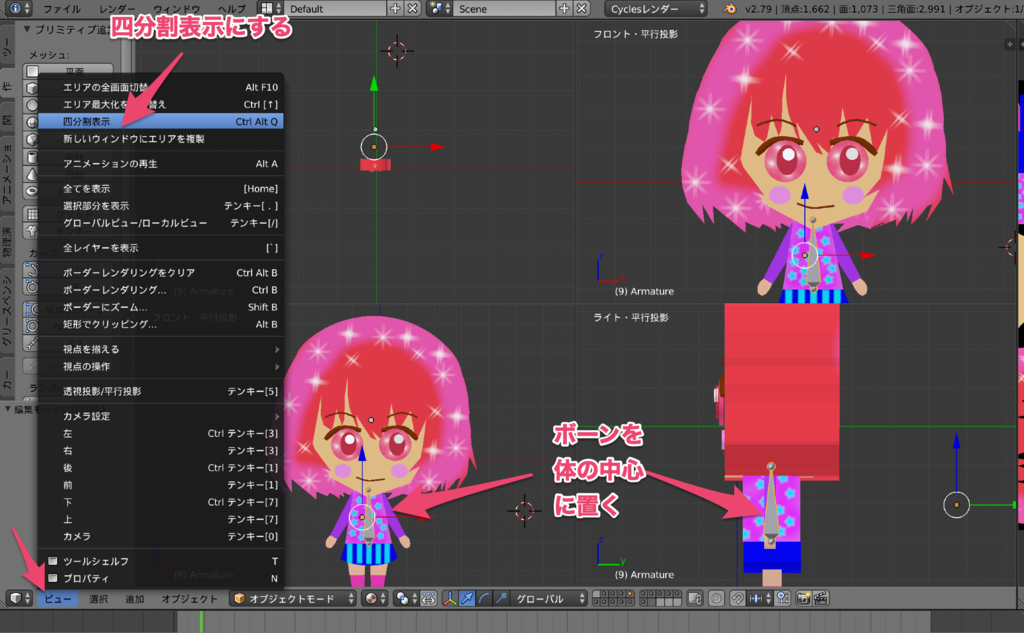
5.ボーンを体の中心に置くために、四分割表示にする

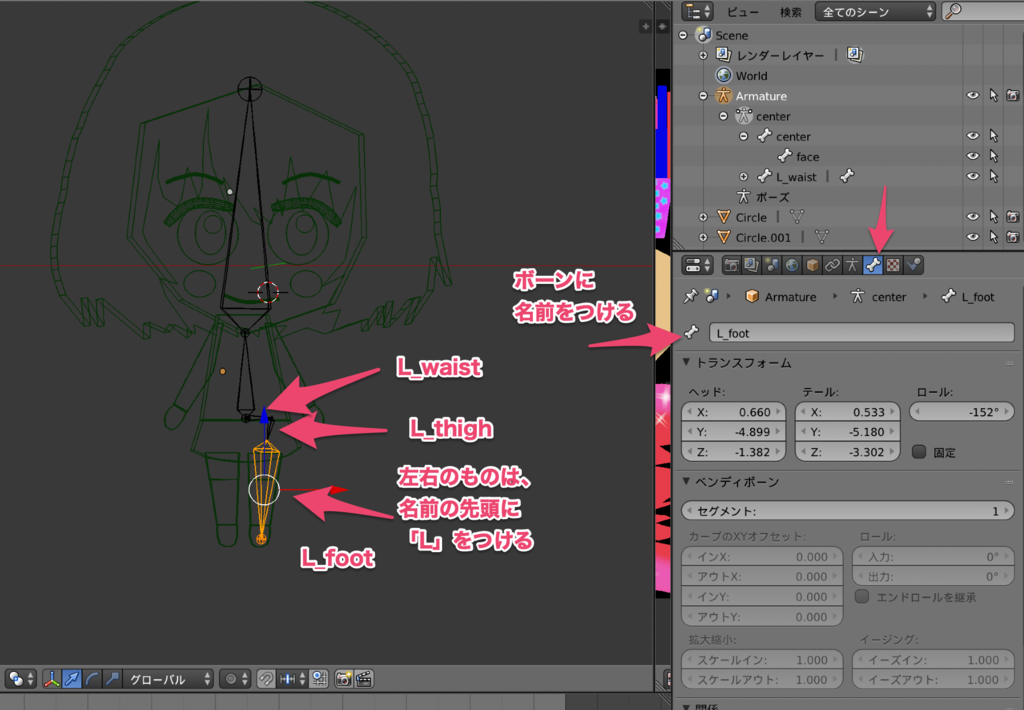
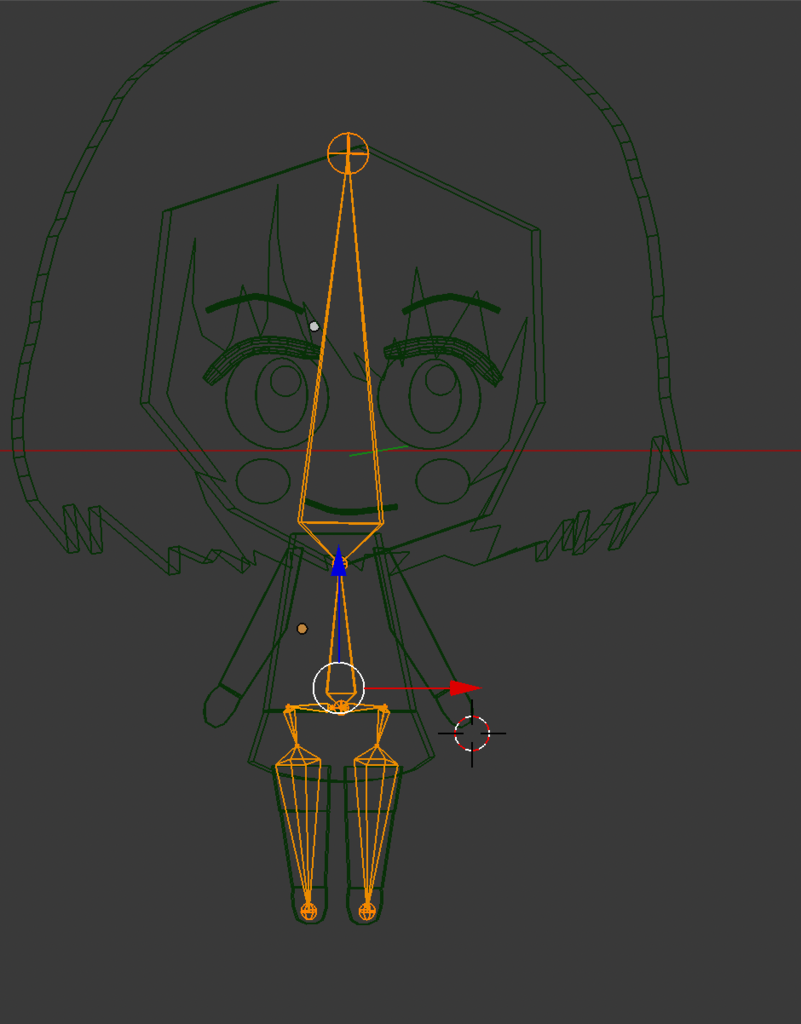
6.ボーンを配置していく

7.ボーンを作っていく時に、左右対称で作成するボーンは、ボーンの名前の先頭「L」にする。

8.対称化(symmetrize)にする

※対称化(symmetrize)を使わない場合は、
X軸ミラーチェックONにして、左右対象のボーンを作っても良い。

9.メッシュとボーンの関連付けをする。
まず、メッシュを選択した後で、ボーンを選択する

10.Ctrl + P で「自動ウェイトで」を選択する。これでOK

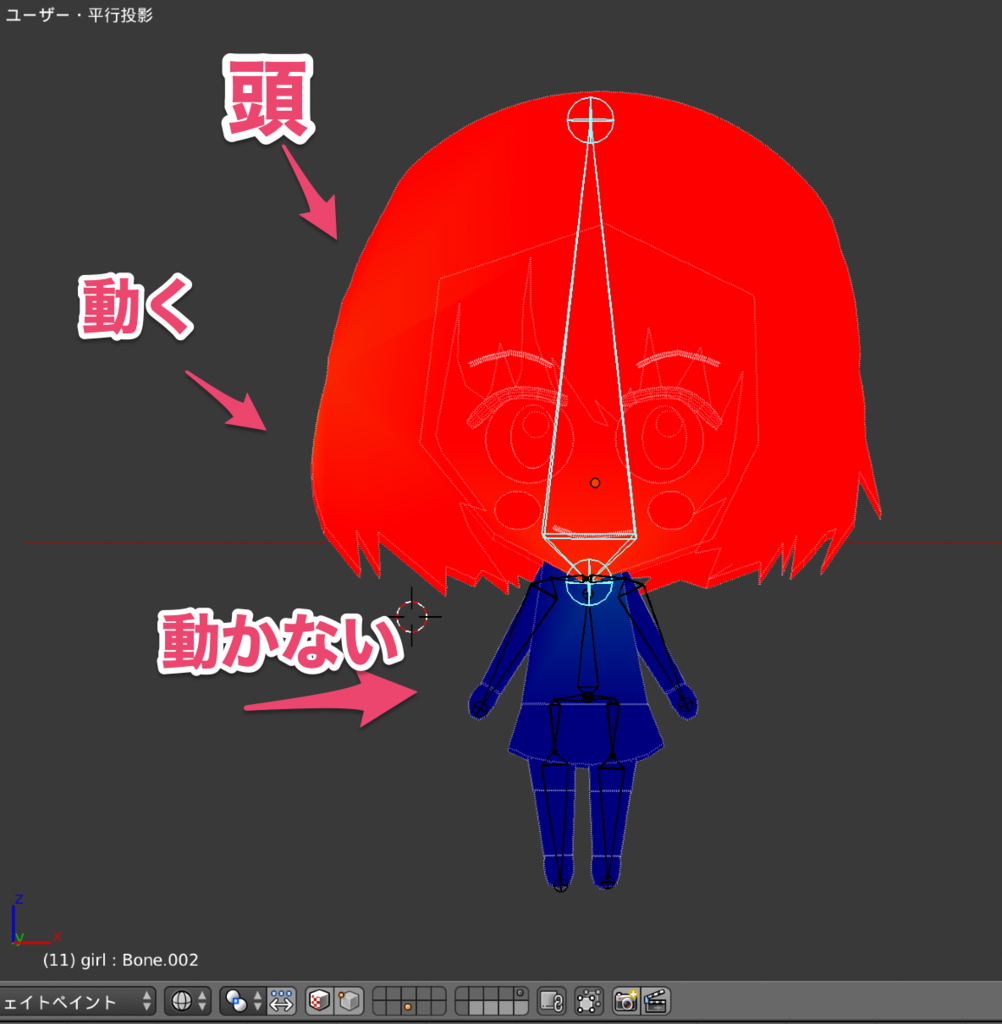
11.動かした時の調整をする。ウェイトペイント。
まず、オブジェクトモードにして、ボーンを選択する

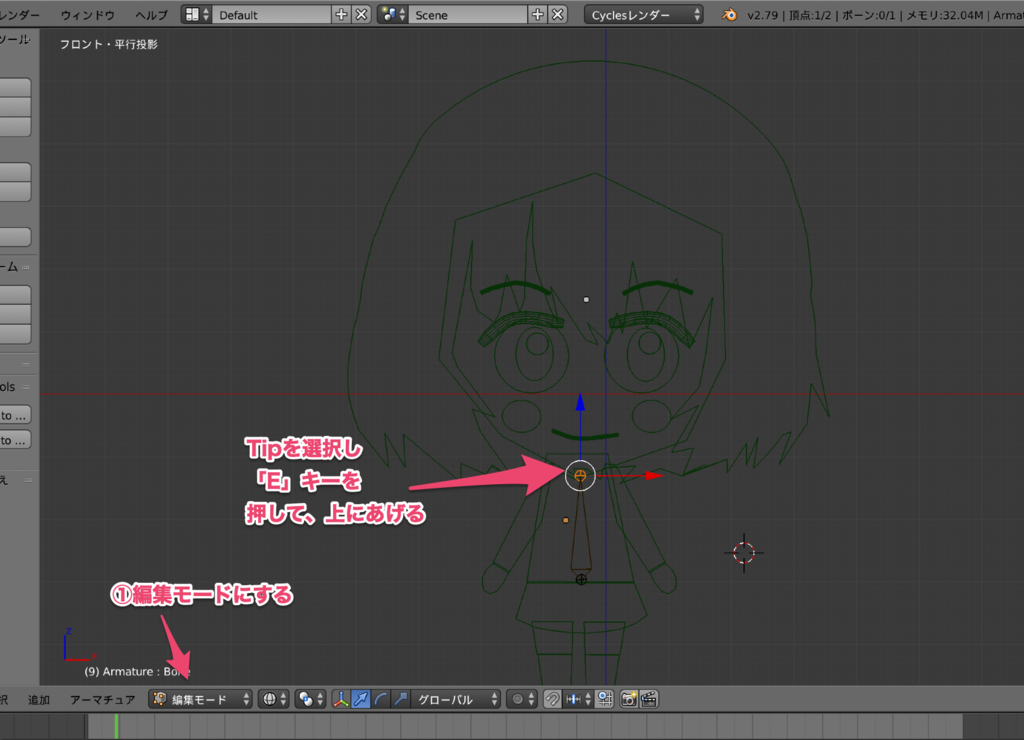
12.編集モードにして、ボーンを選択する

13.ポーズモードを選択する

14.ボーン、メッシュの順で選択する

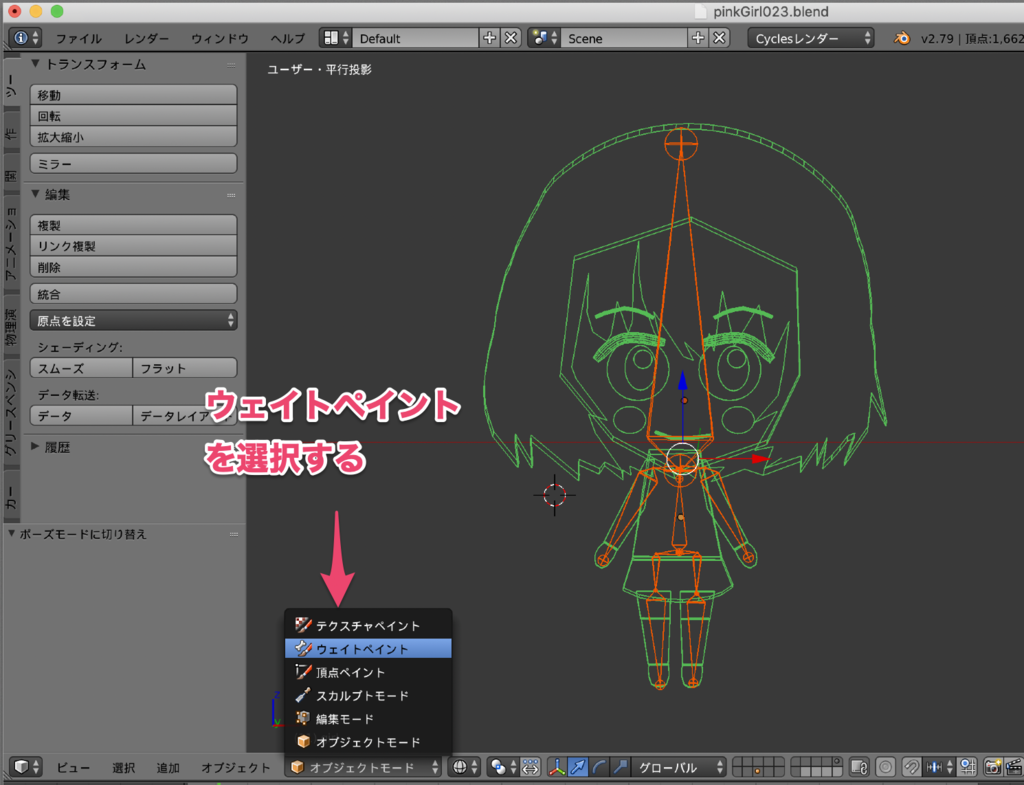
15.ウェイトペイントを選択する

16.動かしたくない箇所は、「減算」にして、青くする


17.動かしたい箇所は、「追加」で赤くする


動かしながらペイントできる。
動かしたボーンを元に戻すのは
Option+R
※部位がバラバラに動く場合は、すべてを正規化にしたら、1つにまとまる。

完成!!!!
※追記
この後、Blenderでアニメーションする際の、ジャンプ処理を作成する時に
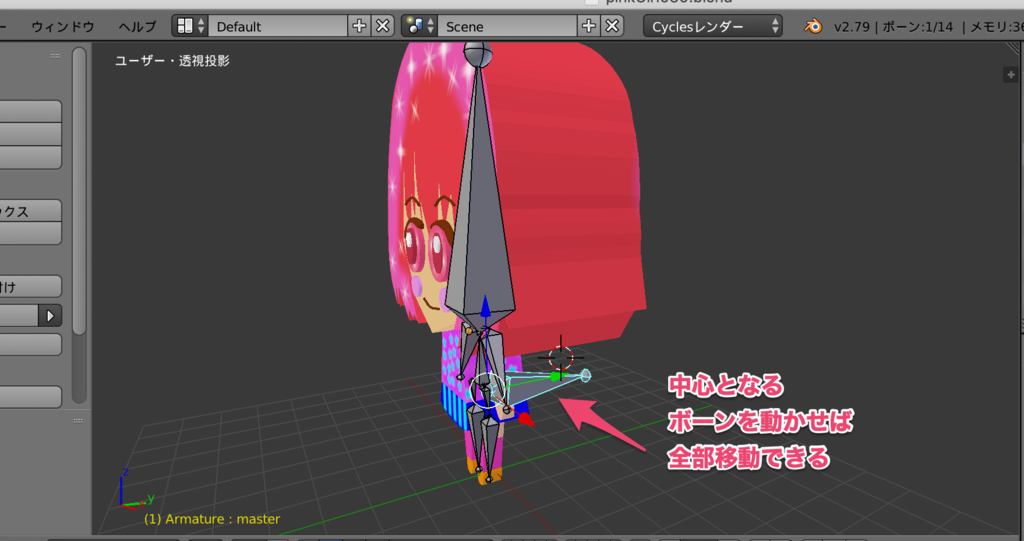
中心となるボーンを入れることで、ジャンプが簡単になる。
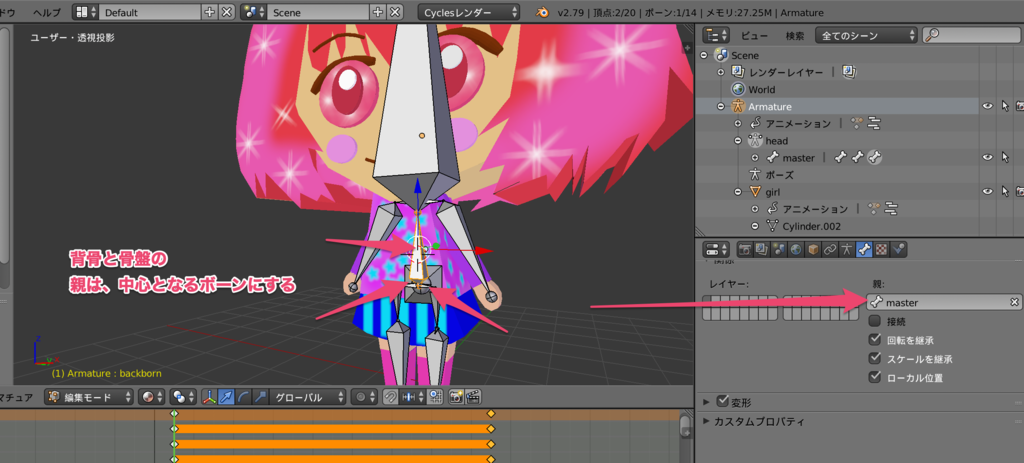
背骨と骨盤のTipから、中心となるボーンを追加する。名前はmasterにしました。

骨盤、背骨、の親をmasterにする